所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
在微信小程序开发过程中,图标的使用是很常见很普遍的。一般情况下,在微信小程序项目的文件目录里面images里面,可以直接引用本地的图标文件,但是通过使用字体图标或者background设置背景图的时候,就不用引用本地图标文件,只能使用根据URL链接地址的字体或者图片,再或者使用base64把普通图标编码之后的格式。【相关学习推荐:小程序开发教程】
那么本篇博文就来分享一下微信小程序项目中怎么使用字体图标,以及把字体的URL转化成base64的格式之后再使用的方法。本案例以某里巴巴矢量图标库来举例子,具体操作如下所示。
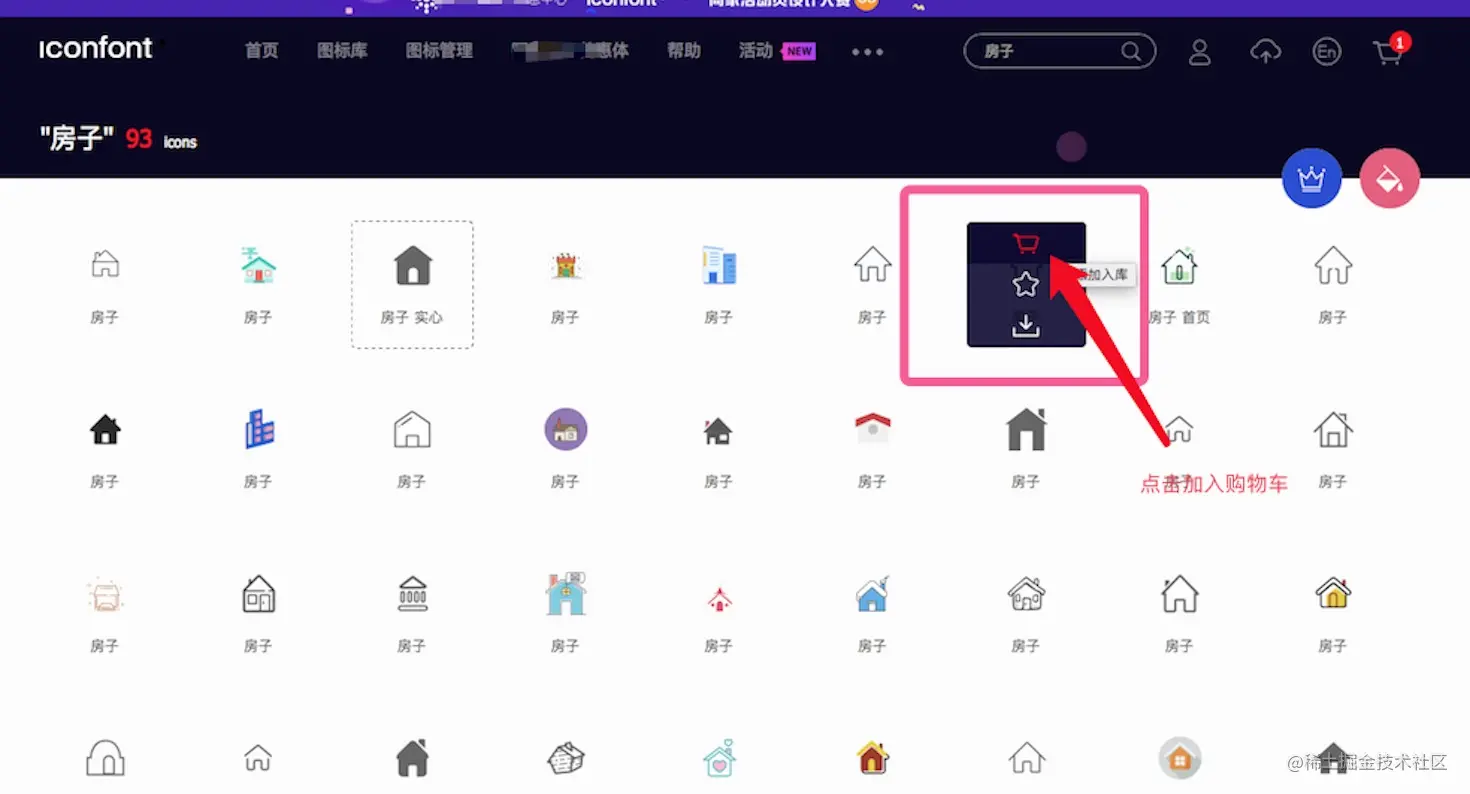
1、首先打开某里巴巴矢量图标库的官网,然后搜索查找想要的图标,然后单击选择“添加入库”按钮;


2、去购物车找到添加进入的字体,然后单击选择,选择底部菜单栏里面的”添加至项目“按钮;

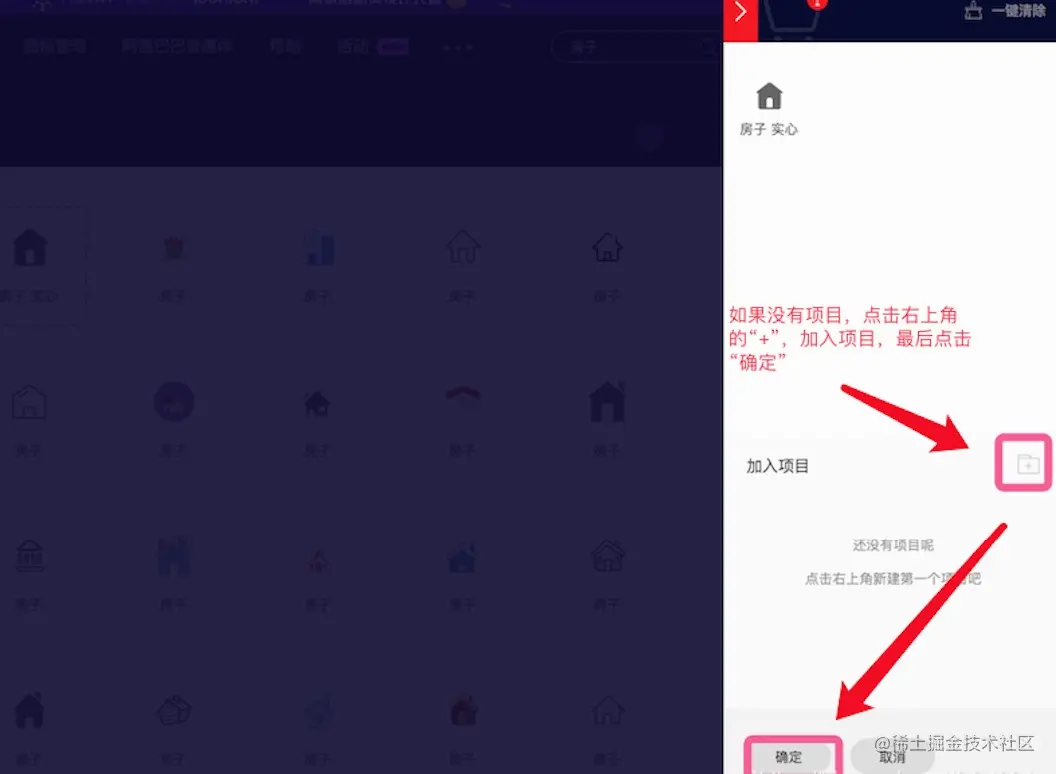
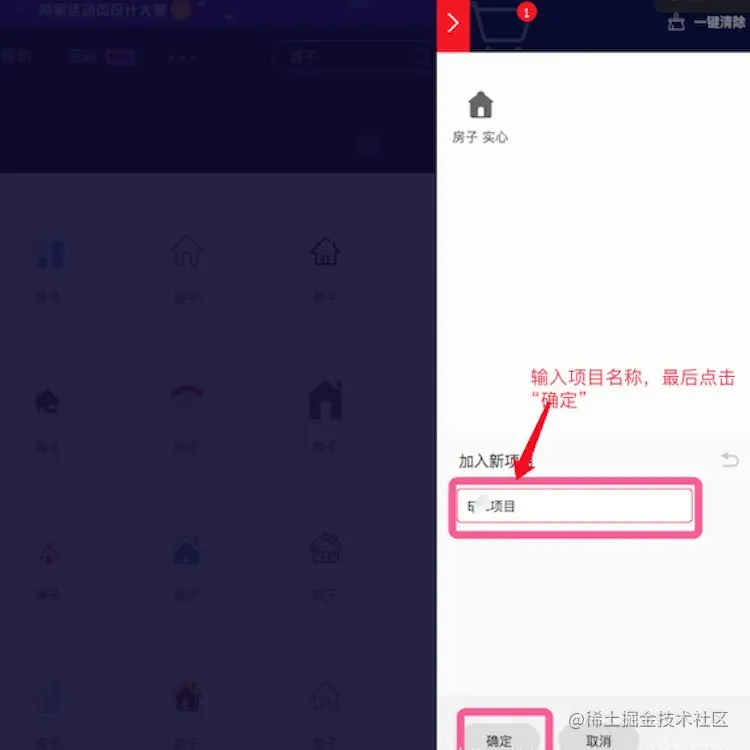
3、点击右上角”+“按钮,然后输入项目名称,点击”确定“按钮;


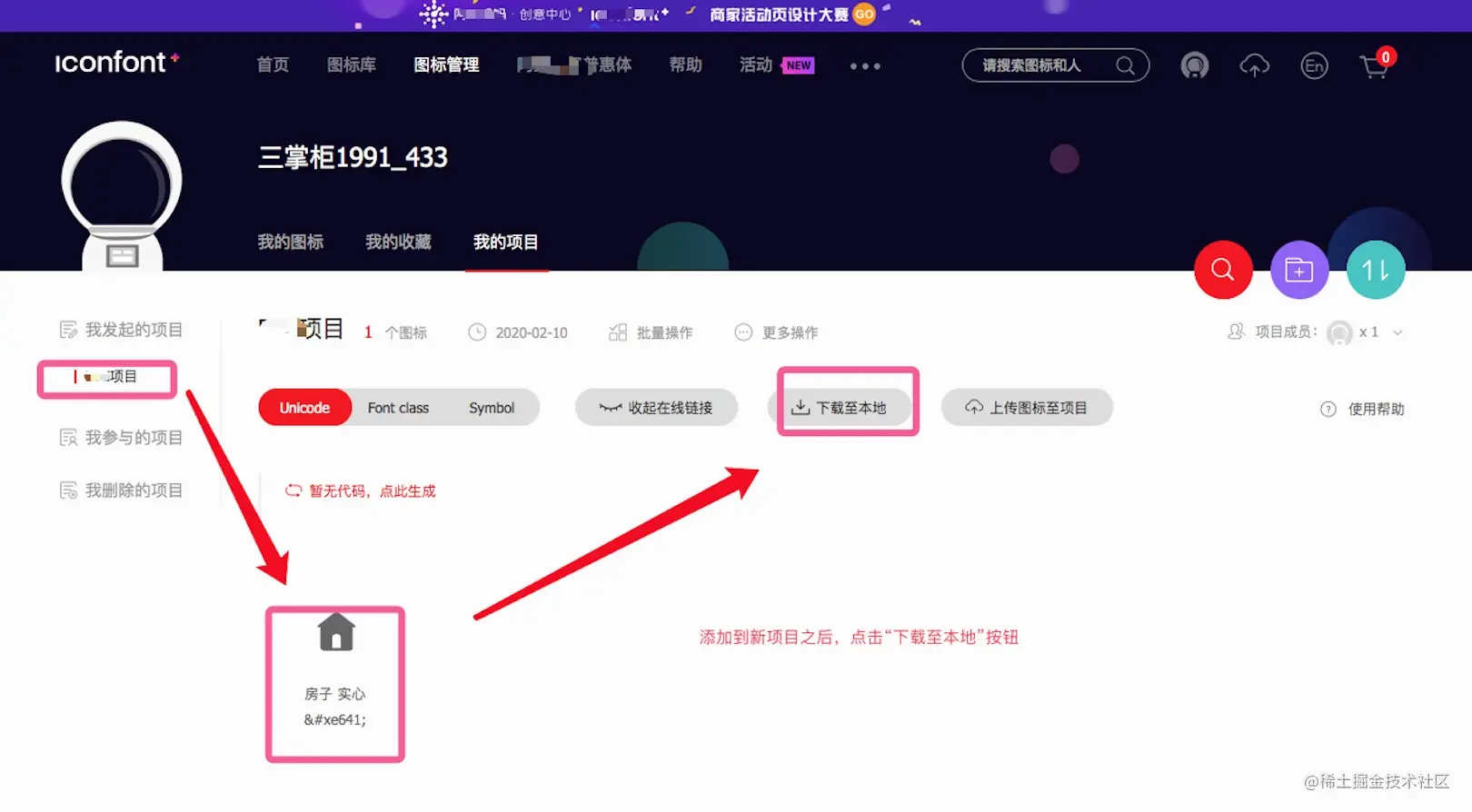
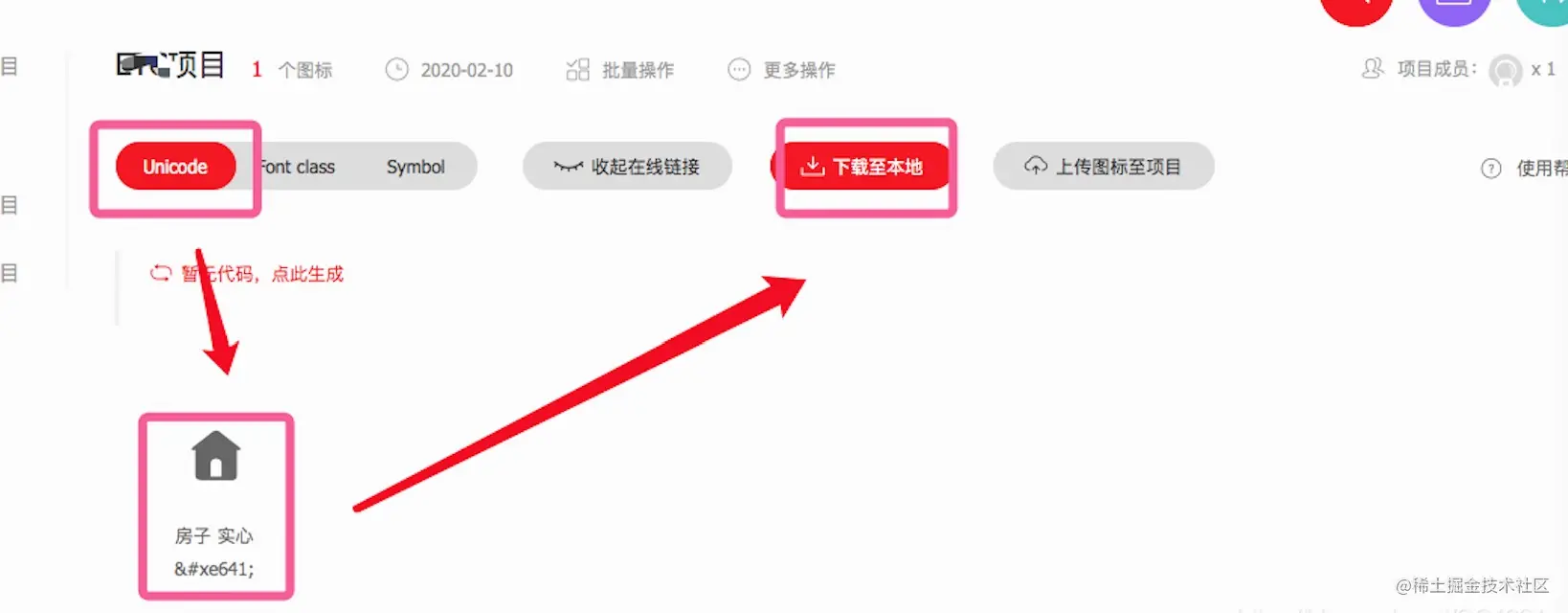
4、然后去新建的项目中找到添加的字体,然后单击选中,点击”下载至本地“按钮,即可下载到电脑本地;



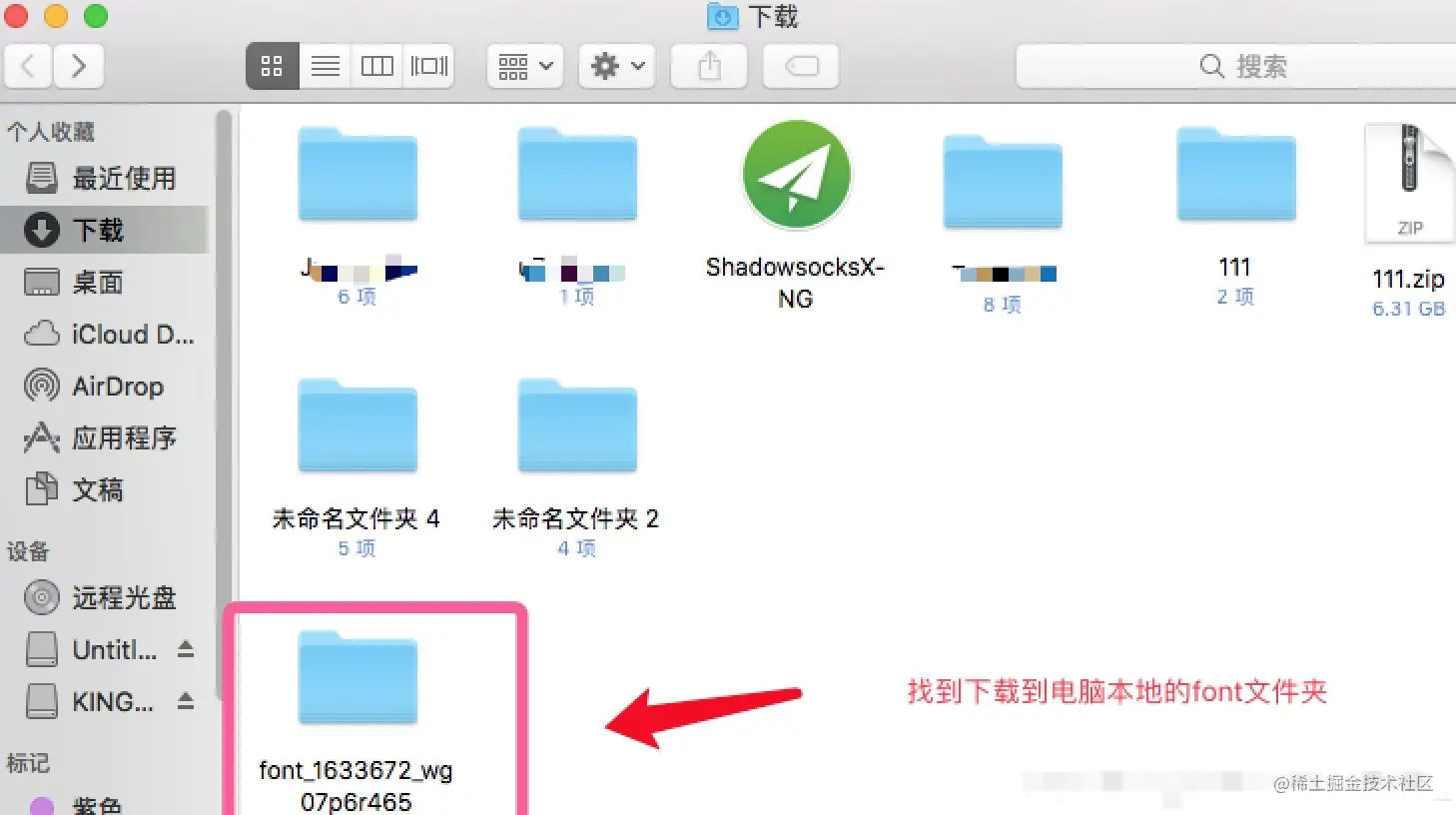
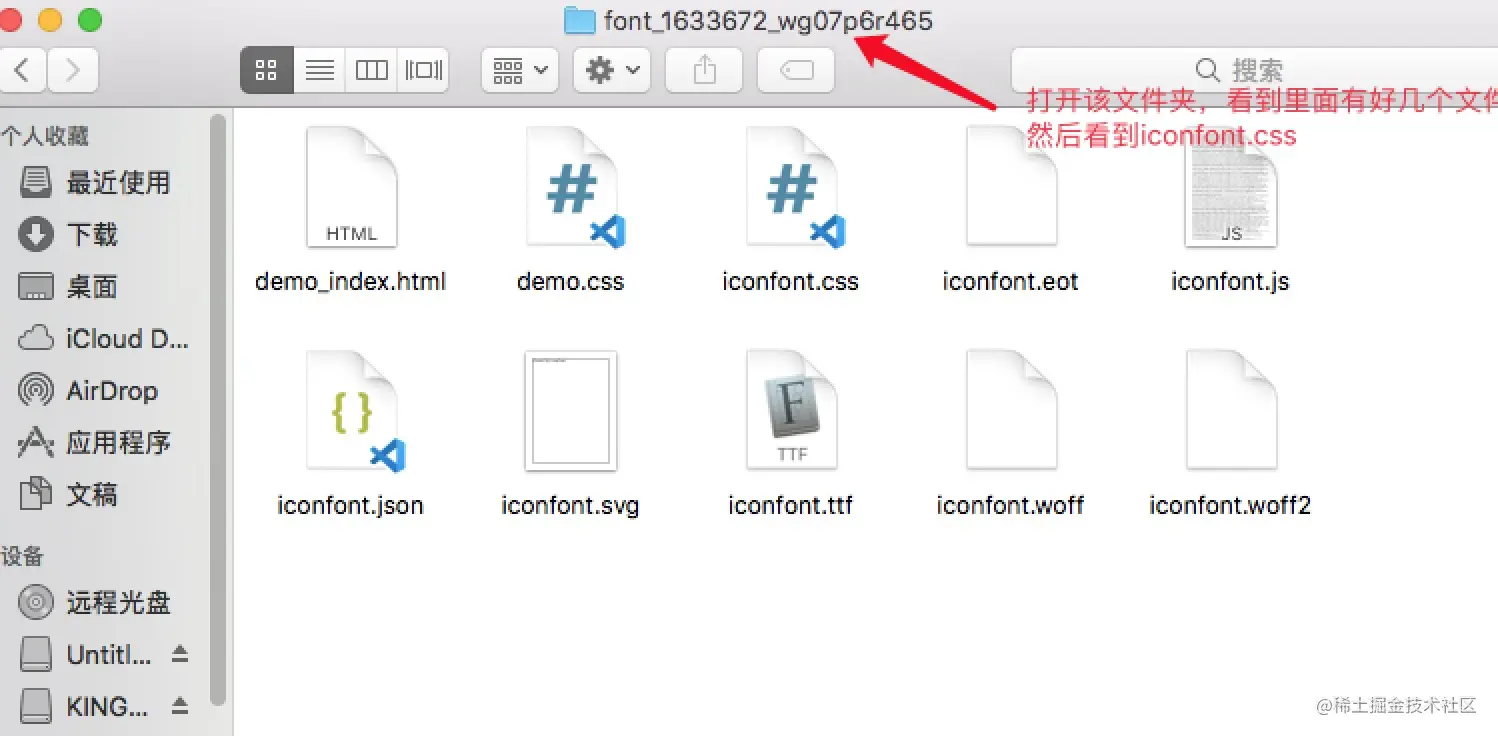
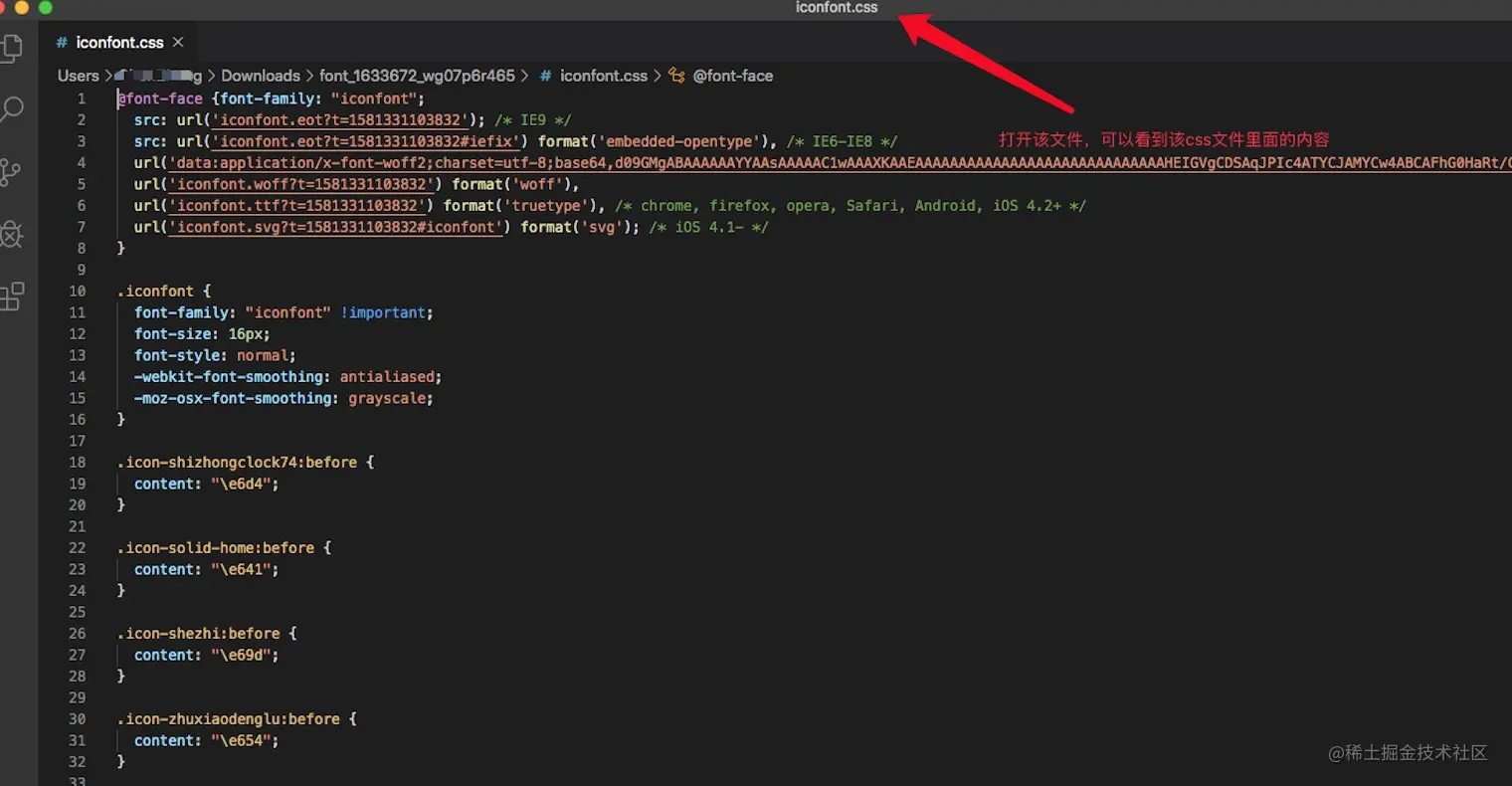
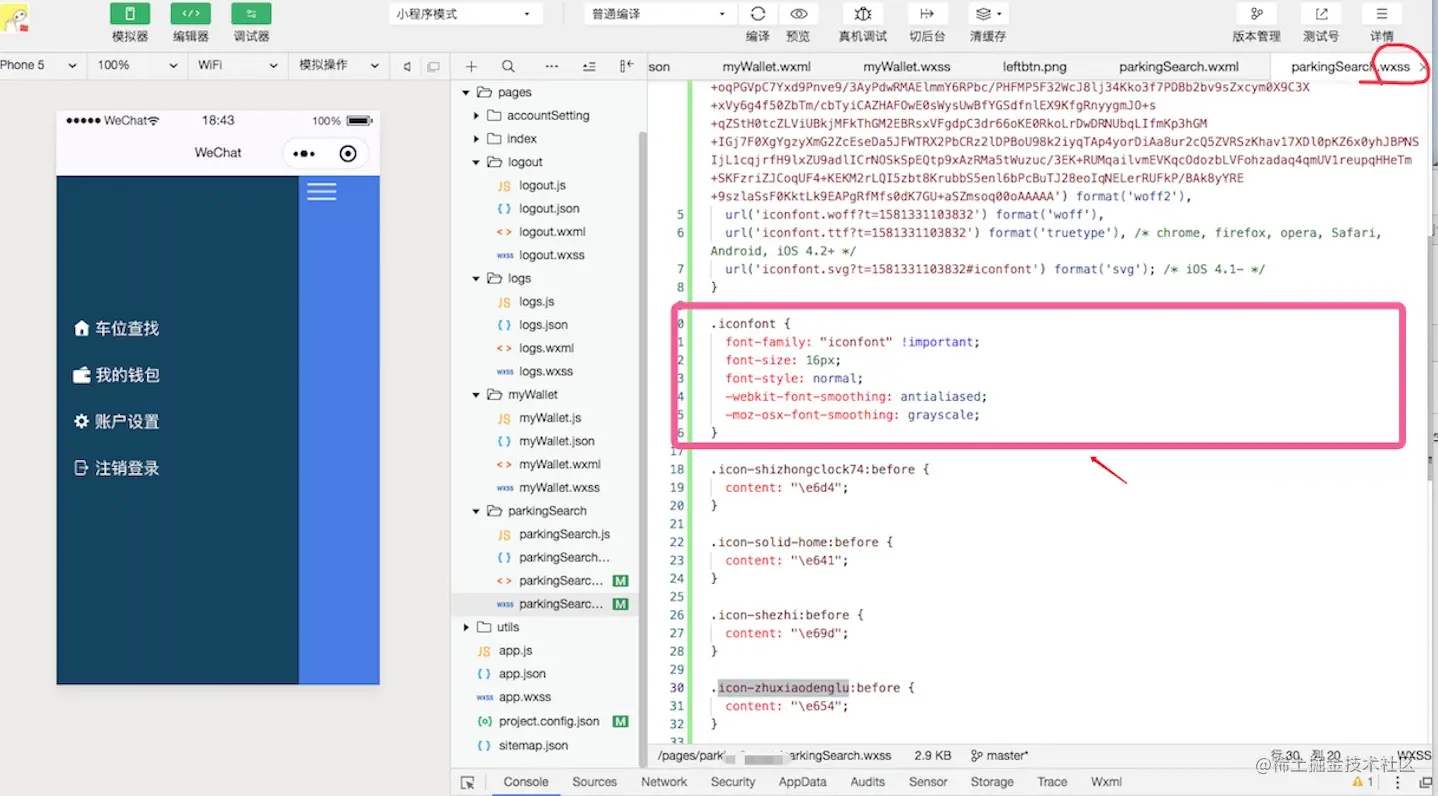
5、找到下载到电脑本地的字体文件,然后打开该文件,打开里面的iconfont.css文件,然后直接复制里面的url和iconfont方法,所有的样式,直接粘贴到需要使用字体图标的wxss文件中;




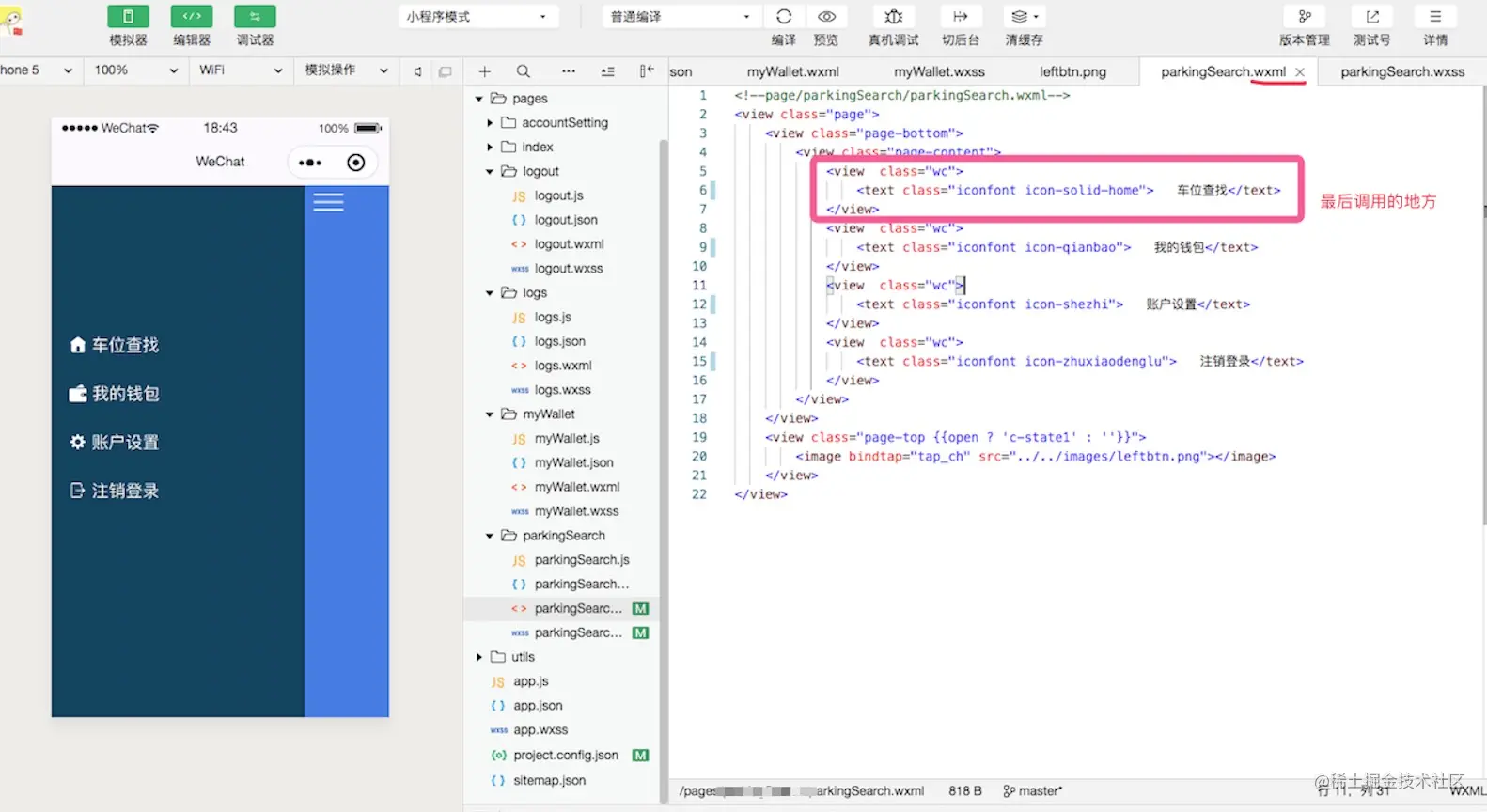
6、最后在使用字体图标的wxml文件中调用一下,即可。

以上案例是按照某里巴巴矢量图标库来做例子讲解的,有好多种字体图标转化的网站平台,所以其他平台就不再一一介绍,感兴趣的开发者可以去了解其他平台的使用方法。这就是本文关于在微信小程序开发的时候使用字体图标的方法,分享给有需要的人,这里不再赘述。
更多编程相关知识,请访问:编程教学!!
以上就是手把手教你怎么在小程序中使用字体图标的详细内容,更多请关注zzsucai.com其它相关文章!
