所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
今天研究小游戏开发,总结了一些自己遇到的问题 :
一. 注册appId
用小程序开发的小游戏跟用小程序开发其他项目不是公用的一个appId
如果你现在的小程序账号已经选了别的类目(非游戏),那你就需要另外注册一个账号来单独申请小游戏appId了.步骤跟你注册别的类目是一样的,选择类目的时候选择游戏就可以了(必须重新申请,已经注册过别的类目的账号里面是没有游戏这一项的)

相关免费学习推荐:微信小程序开发
二. Adapter
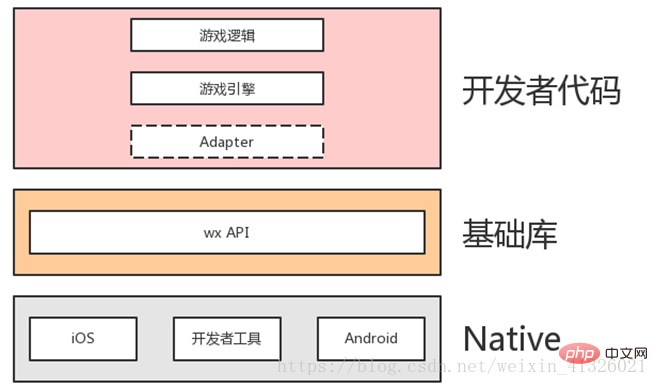
小游戏开发语言还是javascript,但是因为小程序的运行环境是没有DOM和BOM的,也就是没有document和window对象,这个时候微信转门为小程序开发封装了一个js文件weapp-adapter.js( 其实就是模拟DOM和BOM的API的适配层 ),叫做Adapter, 可以了解: https://developers.weixin.qq.com/minigame/dev/tutorial/base/adapter.html,同时Adapter,也作为游戏引擎适配层,使小游戏中可以使用基于HTML5 的游戏引擎

三. canvas
上屏canvas和离屏canvas,上屏是指屏幕上能一眼看见的画面,离屏是看不见的画面。
weapp-adapter.js里面已经自动创建了一个上屏canvas,所以我们自己再创建就是离屏canvas.
四. 图片加载
图片加载路径必须是从项目根目录开始的绝对路径
五. 音频支持
目前IOS和安卓都支持的音频格式只有mp3、aac、wav,由于系统限制,在 Android 上最多同时播放 10 个音频
六. 文件
1.代码包文件:项目根目录添加的文件,文件的访问方式是从项目根目录开始写文件路径,不支持相对路径的写法。
2.本地文件: 需要存储的文件(调用接口本地产生或者网络下载的),本地文件指的是小程序被用户添加到手机后,会有一块独立的文件存储区域,以用户维度隔离。即同一台手机,每个微信用户不能访问到其他登录用户的文件,同一个用户不同 appId 之间的文件也不能互相访问。
临时 (内存不限制大小)
用户 (50MB)
缓存 (50MB)


相关免费学习推荐:微信小程序开发教程
以上就是一起看看小程序开发小游戏注意事项的详细内容,更多请关注zzsucai.com其它相关文章!
