所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
偶然一次在看斗地主直播时,发现主播由于没有记牌器导致判断失误,因此产生了做记牌器的想法,也是为了练练手,熟悉下小程序的开发流程。
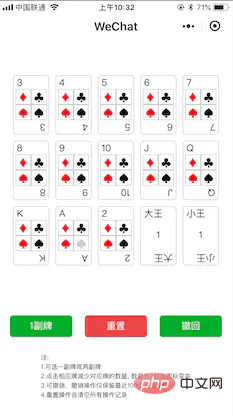
截图:

思路比较简单只有一个页面
1.可选一副牌或两副牌
2.点击相应牌减少对应牌的数量, 数量为0时该图标变灰
3.可撤销,撤销操作仅保留最近100个点击操作
4.重置操作会清空所有操作记录
开发上选择的是 mpvue mpvue.com/
然后直接使用grid布局对卡牌进行排列
登录后复制操作方法:
// 点击操作
handleHuase (obj) {
// 这里用来记录操作历史
this.updateHistory.push(JSON.parse(JSON.stringify(this.pokers)))
if (this.pokers[obj.index][obj.huase] > 0) {
this.pokers[obj.index][obj.huase] -= 1
this.pokers[obj.index].count -= 1
} else {
this.pokers[obj.index][obj.huase] = this.defaultCount
this.pokers[obj.index].count += 1
}
}登录后复制// 撤销操作
rollback () {
let pokers = this.updateHistory[this.updateHistory.length - 1]
this.pokers = pokers
this.updateHistory.pop(this.updateHistory.length - 1)
}登录后复制git地址
github.com/jinggoing/m…
小程序码

相关推荐:小程序开发教程
以上就是微信小程序之斗地主记牌器的详细内容,更多请关注zzsucai.com其它相关文章!
