所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
怎么制作微信附近的小程序
1、首先打开微信公众平台官网,并登录微信小程序的开发者账号。
推荐学习:小程序开发
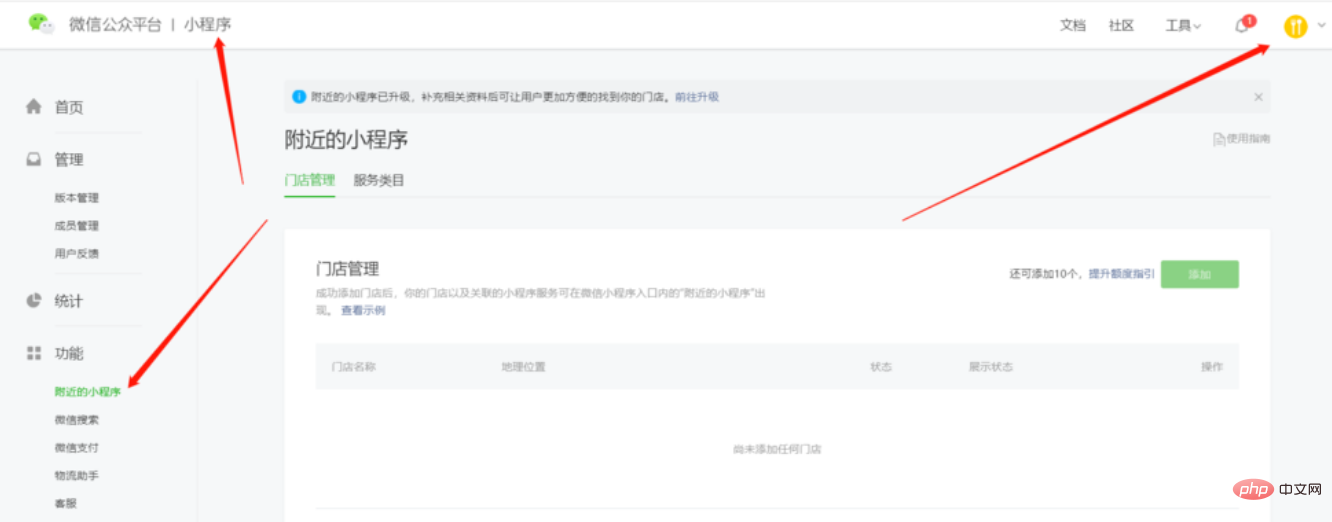
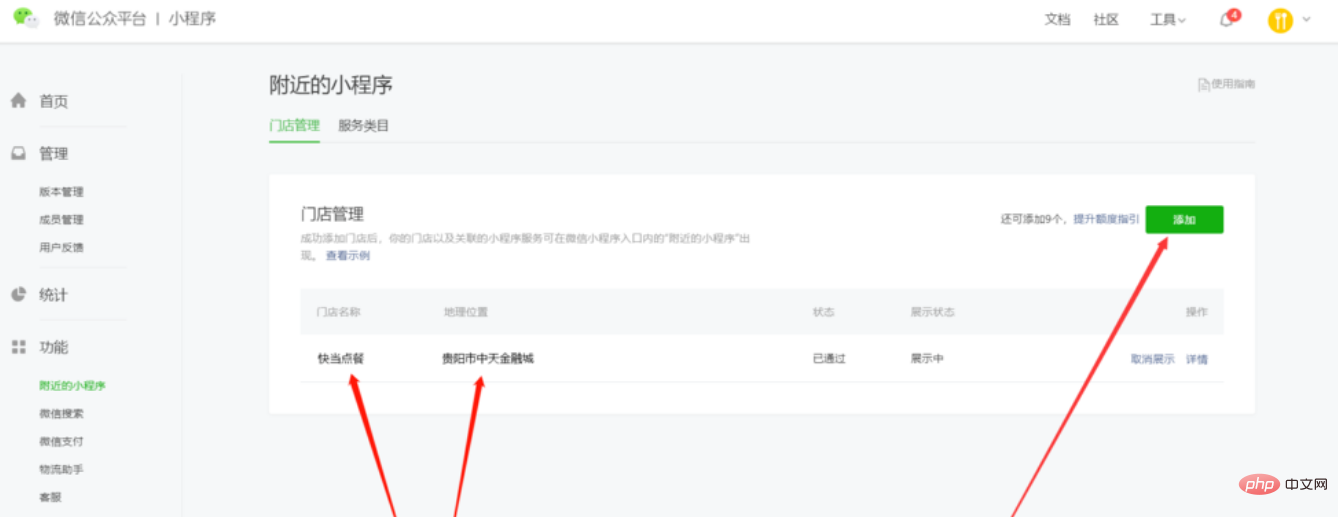
2、点击左侧菜单栏,附近的小程序功能,点击右侧的:“添加”按钮,进入到功能设置页面,也就是附近的小程序设置页面。


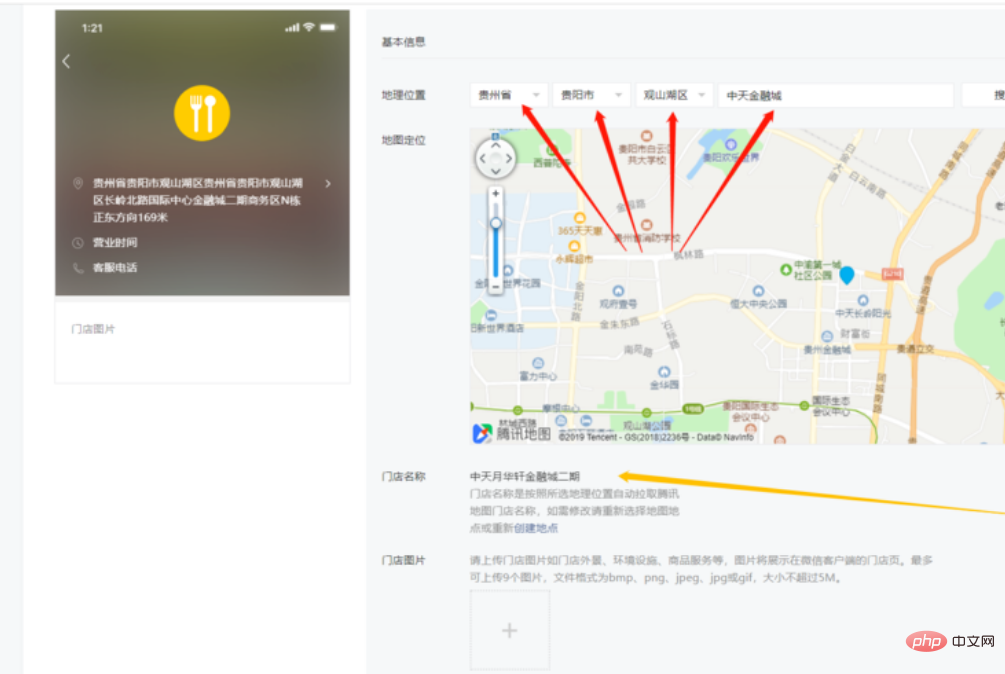
3、在打开的页面中,设置地理位置——如:贵州省—贵阳市——观山湖区——中天金融城(最后一个为搜索功能,搜索到该区域您的门店位置。点击导入该门店信息)。
设置好之后,下图中黄色箭头位置会自动获取到该位置。附近的小程序显示会以该位置为起点进行计算距离。选择好位置之后需要设置您的门店图片,门店图片请上传您的门店照片即可,建议上传:门店门头照片、门店环境照片、门店证件照片、等等。


客服电话:客服电话可以设置手机或者座机,建议设置座机。
营业时间:营业时间请根据提示进行设置。
资质信息设置:默认为公众号主体,请勿修改,经营资质证件号请填写营业执照上的证件号码,一般为统一社会信用代码。如果没有的,请直接填写注册号。
客服功能:请设置关闭,一般的公司或小程序用不上,只有大功能能用上。
4、全部填写完毕点击提交即可。
PHP中文网,大量网站建设教程,欢迎学习!
以上就是怎么制作微信附近的小程序的详细内容,更多请关注zzsucai.com其它相关文章!
