所属分类:php教程
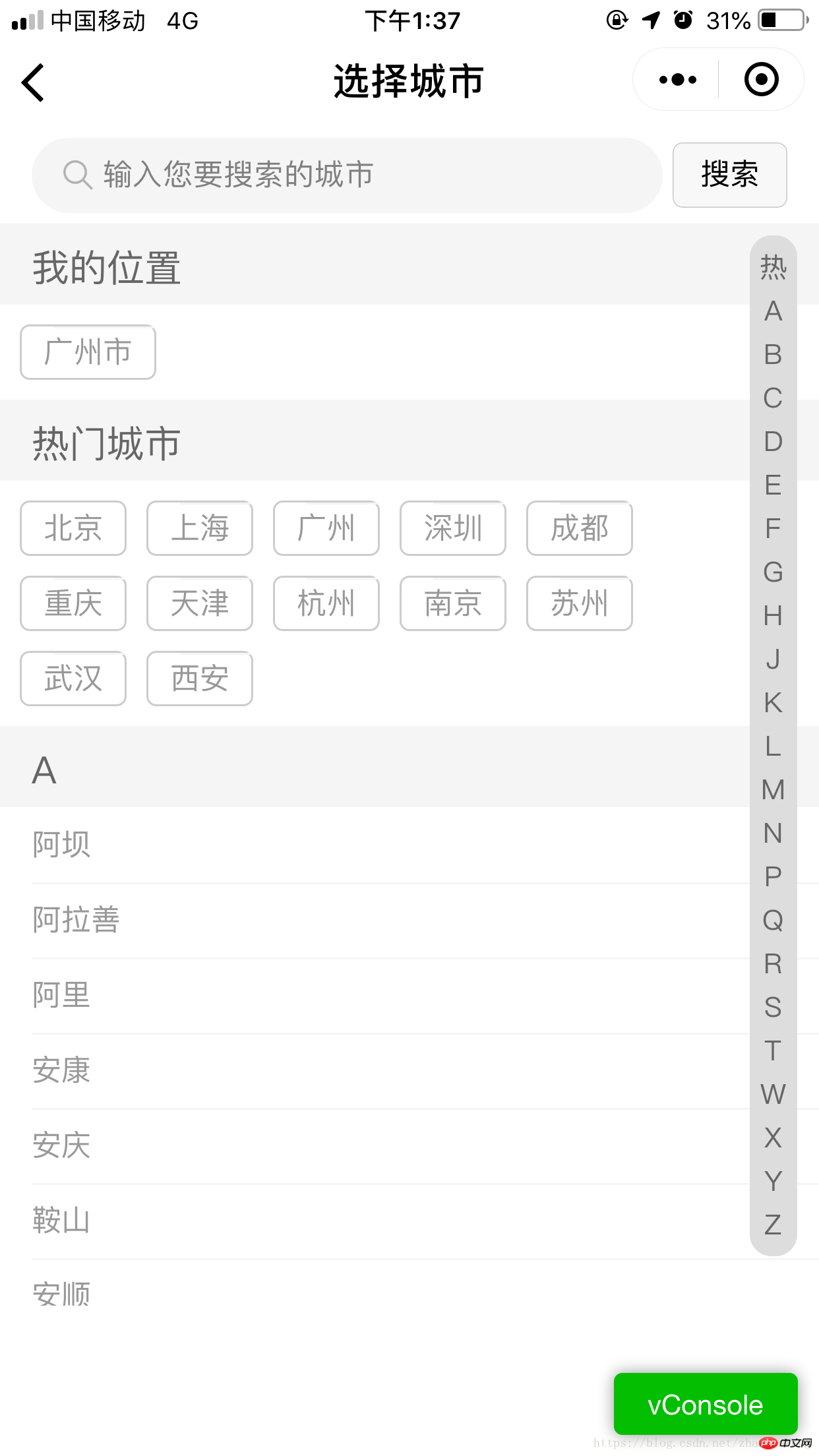
对wx小程序索引列表组件进行引用
上图:

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
所有的城市信息可用ajax获取,在这我从allCity.js文件中获取
var city = [
{
title: "热门城市",
type: 'hot',
item: [
{
"name": "北京",
"key": "热门",
"test": "testValue"//可自己添加其他信息
},
{
"name": "上海",
"key": "热门"
},
{
"name": "广州",
"key": "热门"
}]
},
{
title: "A",
item: [
{
"name": "阿坝",
"key": "A"
},
{
"name": "阿拉善",
"key": "A"
},
]}
]登录后复制let City = require('../../../../utils/allCity.js');
Page({
data: {
city: City
},
//点击相应城市触发的事件
binddetail(e) {
console.log(e.detail)
// 返回 例 :{name: "北京", key: "B", test: "testValue"}
let cityinfo = e.detail.name
wx.setStorageSync("wxb_cityinfo", cityinfo)
var pages = getCurrentPages()
var prevPages = pages.length-2
wx.navigateBack({
delta: prevPages
})
},
})登录后复制该组件中标签中的属性的含义为:
data: 列表里的数据源
my-city: 我的位置显示的城市
binddetail: 点击相应的城市名称触发的事件
horizontal:是否显示首行的内容(我的位置、热门城市等)
search:是否显示搜索框
animation:是否加载过渡动画
登录后复制只需添加list-html外层的view的高度height属性(不设置的话会出现bug,左侧的字母导航栏会跟随滚动)
.wrapper{
height: 1080rpx;
}登录后复制改组件自带搜索功能,只需在wxml中list-html标签中声明search属性即可

相关文章:
详解微信小程序开发之城市选择器 城市切换
微信小程序开发之定位到当前城市方法讲解
相关视频:
实现文章列表界面-微信小程序开发从入门到精通视频教程
以上就是小程序开发实现搜索全部城市列表界面的详细内容,更多请关注zzsucai.com其它相关文章!
