所属分类:php教程
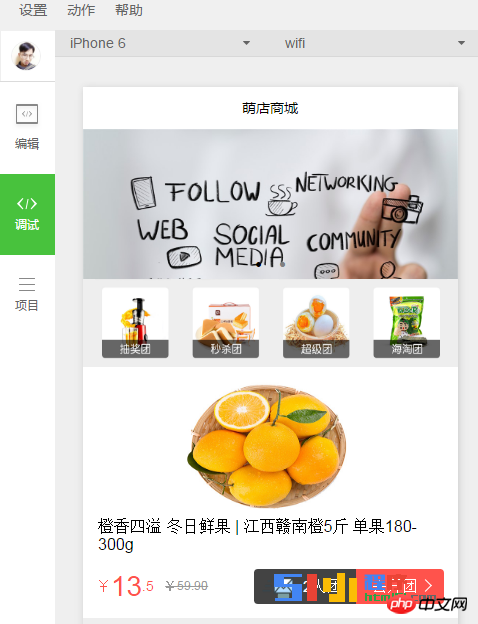
先看一下效果图:

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
JS代码:
var app = getApp();
Page({
data: {
imgUrls: [
'https://img.zzsucai.com/202210/08/m4HPm749936080310.jpg',
'https://img.zzsucai.com/202210/08/Y9p8x51074080311.jpg',
'https://img.zzsucai.com/202210/08/GgFHF277391080311.jpg'
],
indicatorDots: true,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function(e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function(e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function(e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function(e) {
this.setData({
duration: e.detail.value
})
},
})登录后复制data中是要设置的数据。indicatorDots设置是否有点,interval设置每隔多少毫秒进行切换,duration设置切换的速度。中对所有的照片进行遍历。这些值通过data然后在函数中进行设置。
WXML代码:
登录后复制以上就是这个轮播的的过程,主要应用组件,autoplay设置是否自动播放,interval设置每隔多少毫秒进行切换,duration设置切换的速度。中对所有的照片进行遍历。
通过简单的配置可以达到轮播的效果,还是非常容易实现的。
更多微信小程序的轮播功能相关文章请关注PHP中文网!
