所属分类:web前端开发
本文给大家介绍js onchange 事件在下拉框中的使用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.4.js" ></script>
</head>
<body>
<!--onchange 事件会在域的内容改变时发生。
onchange 事件也可用于单选框与复选框,下拉框改变后触发的事件。-->
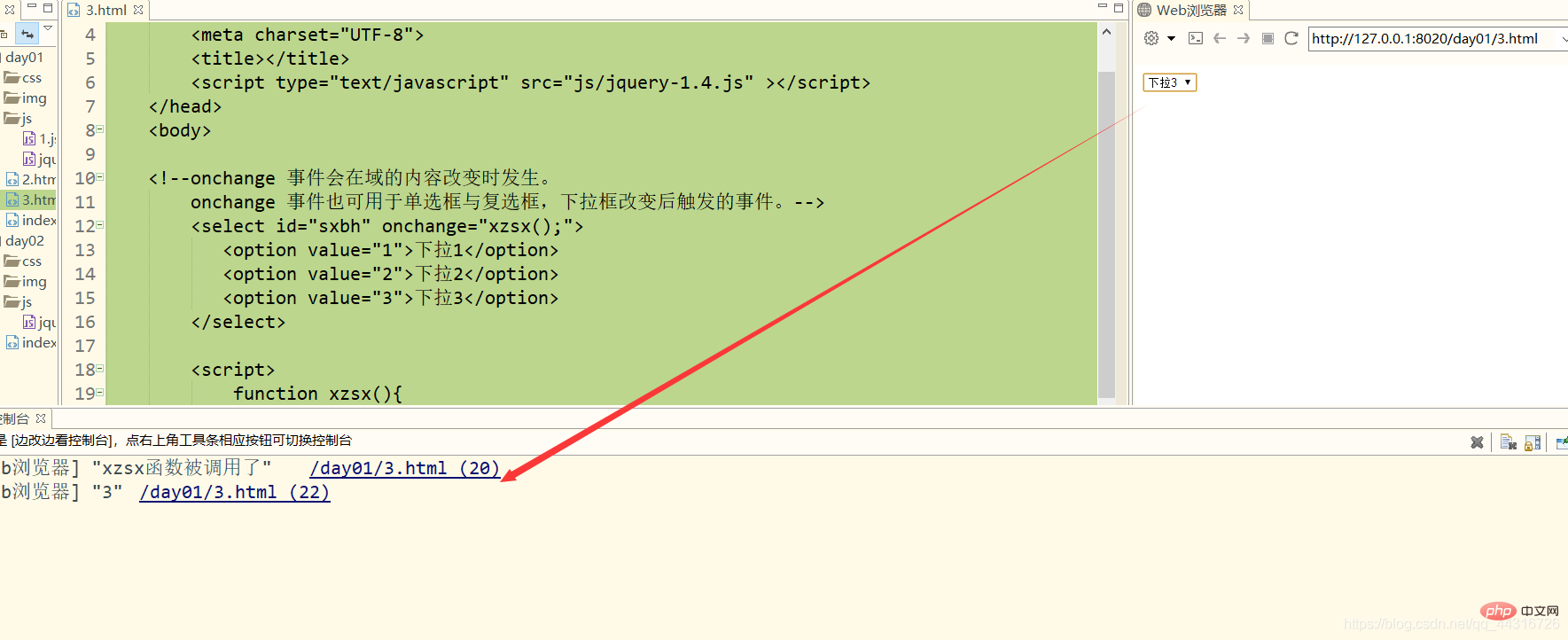
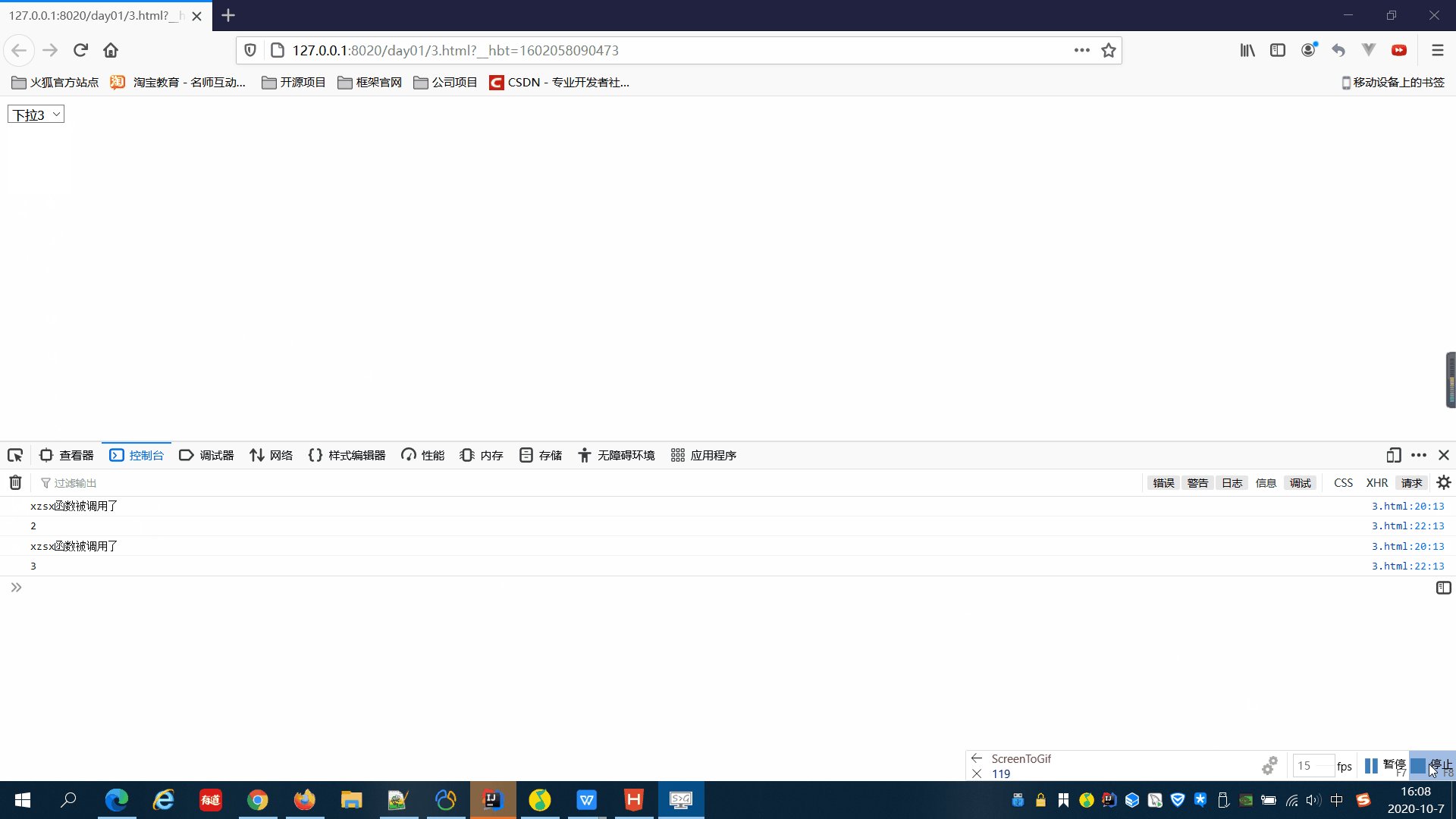
<select id="sxbh" onchange="xzsx();">
<option value="1">下拉1</option>
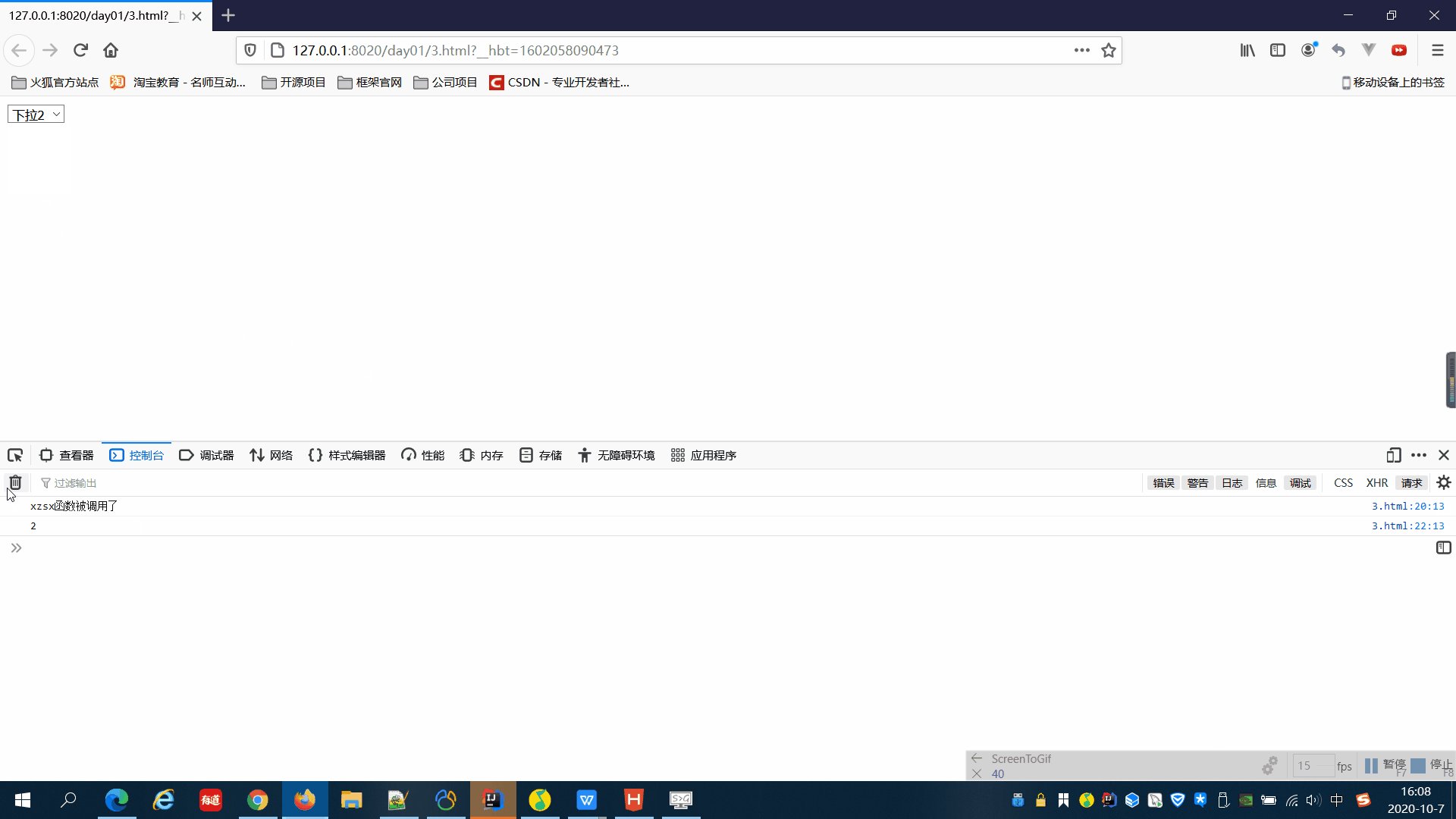
<option value="2">下拉2</option>
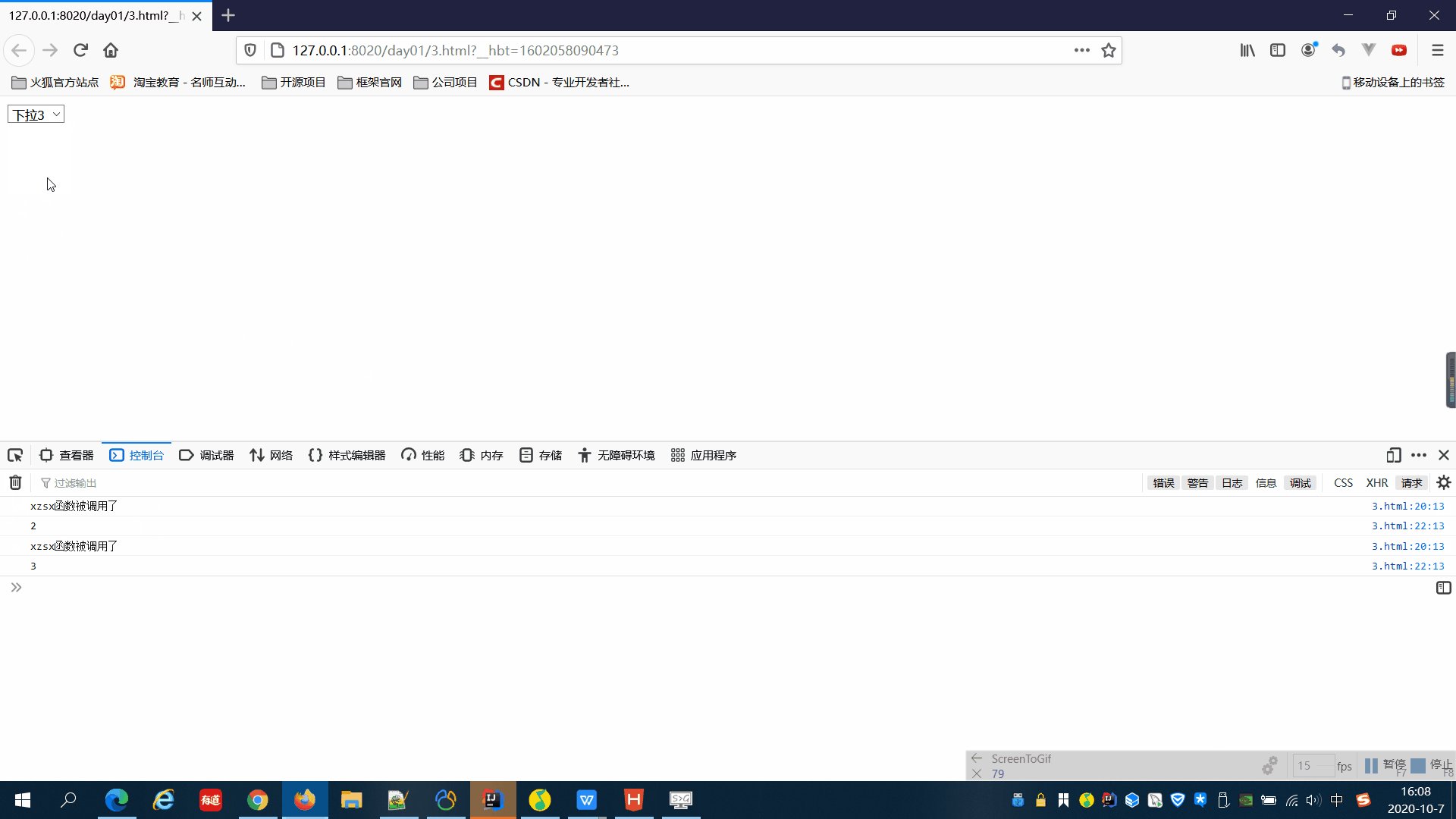
<option value="3">下拉3</option>
</select>
<script>
function xzsx(){
console.log("xzsx函数被调用了");
var sxbh = document.getElementById("sxbh").value;
console.log(sxbh)
//我们拿到sxbh值后,可以做其他;逻辑处理,或者带上参数发送ajax
// jQuery.ajax({
// url: "/",
// async: false,
// type: "POST",
// data: {SXBH:sxbh},
// success: function(data){
// xzsxList = JSON.parse(data);
// leftList = JSON.parse(data);
// }
// });
};
</script>
</body>
</html>登录后复制
前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用

相关推荐:【JavaScript视频教程】
以上就是详解JS onchange事件在下拉框中的使用的详细内容,更多请关注zzsucai.com其它相关文章!
