所属分类:web前端开发
iframe是HTML标签,它可以把一个网页的框架和内容,嵌入在现有的网页中,也就是说,我们可以在自己的网页中加载别人的网站,当然,iframe标签的一些属性也是我们在使用iframe时所需要了解的,帮助我们更好的使用它。【推荐:HTML视频教程】
用法:
在页面中直接使用iframe标签
<iframe src="" frameborder="0"></iframe>
登录后复制属性:
接下来来看看它是如何使用的吧。
1.在页面直接使用嵌套
```html
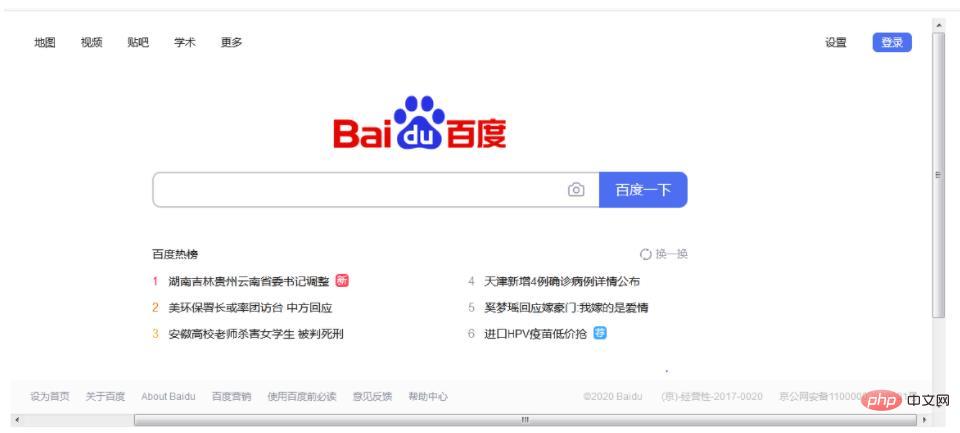
<iframe src="http://www.baidu.com" frameborder="0" width="60%" height="500px" scrolling="auto">
</iframe>
登录后复制
前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
2.与a标签结合使用
<p><a href="http://www.baidu.com" target="right-frame">百度</a></p>
<p><a href="http://qq.com" target="right-frame">腾讯</a></p>
<iframe src="http://qq.com" name="right-frame" width="400px" height="300px">
</iframe>登录后复制
此时点百度这个超链接可以跳转页面

这两个页面可以实现简单的跳转了。
以上就是详解HTML内联标签iframe的使用!的详细内容,更多请关注zzsucai.com其它相关文章!
