所属分类:web前端开发
HTML中设置thead表头颜色的方法:1、使用“thead {color: 颜色值;}”语句设置表头的字体颜色;2、使用"thead {background:颜色值;}语句设置表头的背景颜色。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
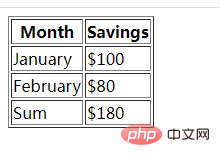
在HTML中中,创建一个带表头的表格:
<table border="1">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody></table>登录后复制
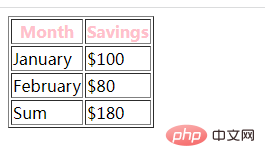
1、使用color属性设置字体颜色
thead {
color: #FFC0CB;
}登录后复制
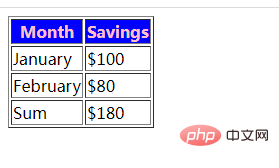
2、使用background属性设置背景颜色
thead {
color: #FFC0CB;
background:blue;
}登录后复制
(学习视频分享:css视频教程)
以上就是HTML里怎么设置thead表头的颜色的详细内容,更多请关注zzsucai.com其它相关文章!
