所属分类:web前端开发
html设置网页颜色的方法:1、利用body元素的bgcolor属性,语法“<body bgcolor="网页颜色值">”;2、利用body元素的style属性,语法“<body style="background: 网页颜色值;">”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html设置网页颜色
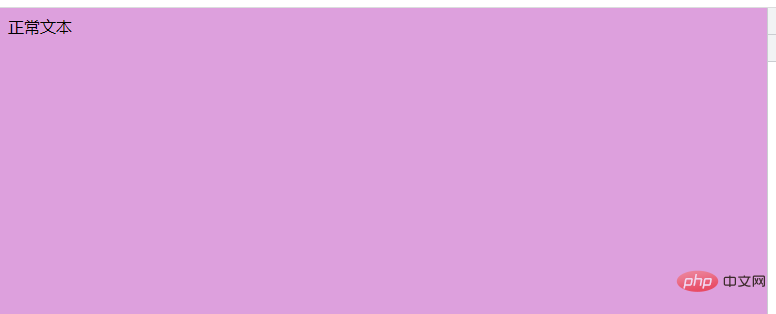
1、利用body元素的bgcolor属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body bgcolor="plum">
正常文本
</body>
</html>
登录后复制
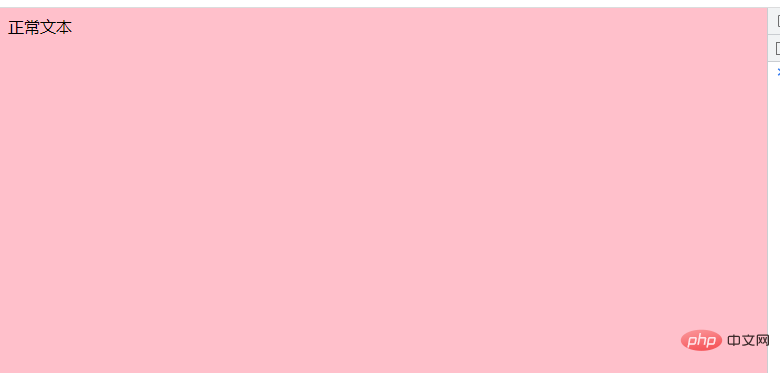
2、利用body元素的style属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body style="background: pink;">
正常文本
</body>
</html>
登录后复制
推荐教程:《html视频教程》
以上就是html怎么设置网页颜色的详细内容,更多请关注zzsucai.com其它相关文章!
