所属分类:web前端开发
html中设置a标签字体颜色的方法:1、利用style属性给a标签添加行内样式进行修饰,语法“<a style='color:颜色值'>..</a>”;2、给a标签添加内部样式进行修饰,语法“a{color:颜色值;}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html的a标签设置字体颜色的方法
1、在html中可以使用style属性修改a标签的颜色。
代码如下:
style='color:颜色'
登录后复制示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
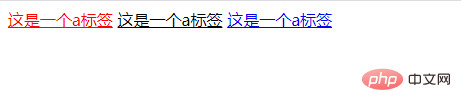
<a href='www.php.cn' style='color:red'>这是一个a标签</a>
<a href='www.php.cn' style='color:black'>这是一个a标签</a>
<a href='www.php.cn' >这是一个a标签</a>
</body>
</html>登录后复制输出结果:

2、通过a{color:颜色值}语句设置
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
a{color:#FF0000}
</style>
<body>
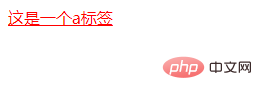
<a href="#" >这是一个a标签</a>
</body>
</html>登录后复制输出结果:

更多编程相关知识,请访问:编程视频!!
以上就是html的a标签怎么设置字体颜色的详细内容,更多请关注zzsucai.com其它相关文章!
