所属分类:web前端开发
html让表格居中的方法是,给表格添加margin属性,并且将属性值设置为【0 auto】就可以了,例如【table{margin: 0 auto}】。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:windows10系统、html 5、thinkpad t480电脑。
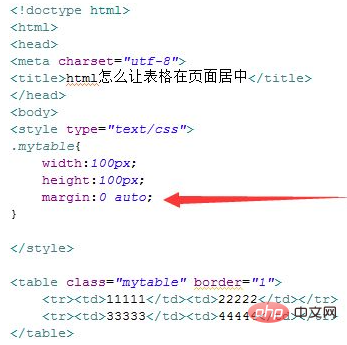
新建一个测试文件,在test.html文件内,使用table标签创建一个两行两列的表格,用于测试。
在test.html文件内,给table标签添加一个class属性,用于下面设置css样式。
在css标签内,通过class设置table表格的样式,定义table表格的宽度为100px,高度为100px。
在css标签内,再将margin属性设置为0 auto,从而实现表格居中显示。

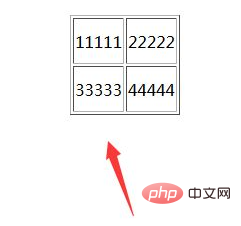
在浏览器打开test.html文件,查看实现的效果。

相关推荐:html视频教程
以上就是html如何让表格居中的详细内容,更多请关注zzsucai.com其它相关文章!
