所属分类:web前端开发
在html中,可以使用title属性添加超链接跳转提示代码,只需要在元素标签中加入“title="超链接跳转提示词"”样式即可。title属性规定关于元素的额外信息,这些信息通常会在鼠标移到元素上时显示一段工具提示文本。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
超链接的title属性可以添加提示信息,下面的代码中title字段就是提示信息,target是指新的页面打开方式,是在本页打开还是新的页面打开。
<a href="https://www.catchstar.top" title="点击跳转到首页" target="_blank">
<i class="layui-icon layui-icon-link"></i>
</a>登录后复制中文乱码的话用这个代码统一为utf-8格式
<meta charset="utf-8" />
登录后复制但是如果用记事本的话还是有错,可能是编码方式的话,修改记事本的编码方式就可以了。
扩展资料:
<a> 标签定义超链接,用于从一张页面链接到另一张页面。
<a> 元素最重要的属性是 href 属性,它指示链接的目标。
在所有浏览器中,链接的默认外观是:
未被访问的链接带有下划线而且是蓝色的
已被访问的链接带有下划线而且是紫色的
活动链接带有下划线而且是红色的
提示:您可能已经注意到了,W3School 站点内的链接外观与默认的链接外观非常不同。您可以使用 CSS 伪类 向文本超链接添加复杂而多样的样式。
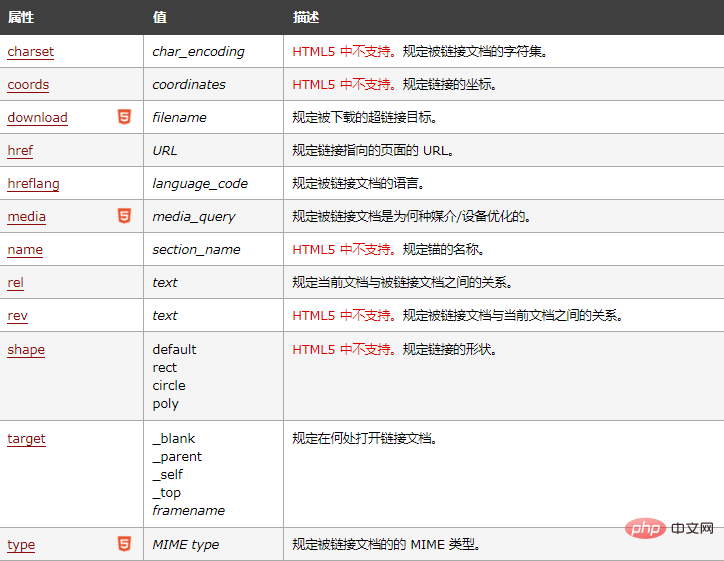
提示:如果不使用 href 属性,则不可以使用如下属性:download, hreflang, media, rel, target 以及 type 属性。
提示:被链接页面通常显示在当前浏览器窗口中,除非您规定了另一个目标(target 属性)。
提示:请使用 CSS 来设置链接的样式。

推荐学习:html视频教程
以上就是html如何写超链接跳转提示代码的详细内容,更多请关注zzsucai.com其它相关文章!
