所属分类:web前端开发
html设置label颜色的方法:1、使用label标签的style属性,添加“color:颜色值;”样式;2、使用label标签的style属性,添加“background-color:颜色值;”样式。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
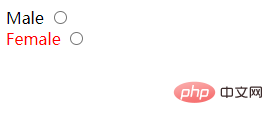
方法1:使用style属性添加“color:颜色值;”样式
<form>
<label for="male">Male</label>
<input type="radio" name="sex" id="male" />
<br />
<label for="female" style="color: red;">Female</label>
<input type="radio" name="sex" id="female" />
</form>
登录后复制效果图:

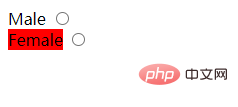
方法2:使用style属性添加“background-color:颜色值;”样式
<form>
<label for="male">Male</label>
<input type="radio" name="sex" id="male" />
<br />
<label for="female" style="background-color: red;">Female</label>
<input type="radio" name="sex" id="female" />
</form>
登录后复制效果图:

推荐教程:html视频教程、css视频教程
以上就是html怎么设置label标签的颜色的详细内容,更多请关注zzsucai.com其它相关文章!
