所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
html中<samp>标签定义及用法
在html中,<samp>标签是一个短语标签,是用来定义计算机程序的样本文本。使用<samp>标签一般要有一定是意义,不建议为了显示效果而使用<samp>标签,显示效果一般使用css来控制。
更多短语标签
<em>:被强调的文本。
<strong>:重要的文本。
<dfn>:一个定义项目。
<code>:计算机代码文本。
<samp>:样本文本。
<kbd>:键盘文本。
<var>:变量。
html <samp>标签属性
<samp>标签支持html全局属性和html事件属性
格式
<samp>文本</samp>
登录后复制实例
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>html< samp>标签笔记_PHP笔记</title>
</head>
<body>
<em>强调文本</em><br>
<strong>加粗文本</strong><br>
<dfn>定义项目</dfn><br>
<code>一段电脑代码</code><br>
<samp>计算机样本</samp><br>
<kbd>键盘输入</kbd><br>
<var>变量</var>
</body>
</html>
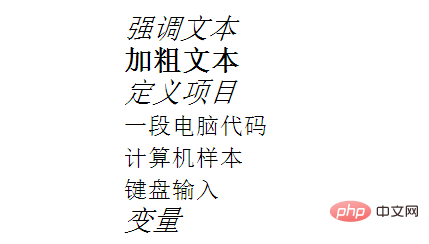
登录后复制运行结果

以上就是html samp标签怎么用的详细内容,更多请关注zzsucai.com其它相关文章!
