所属分类:web前端开发
PS:关于html水平分割线实现方法大家可以看看这篇文章:《html水平分割线怎么设置?html水平分割线的代码示例讲解》
我们来直接进入html竖直分割线实现方法介绍
html中并没有直接的方法可以实现一个竖直分割线,所以我们就需要借助其他的方法来实现一个竖直的分割线,下面我们就来看看有哪些方法能够实现垂直分割线的效果
第一种竖直分割线的实现方法:利用键盘上面的短线字符
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
<span>内容</span>|<span>内容</span>
</div>
</body>
</html>
登录后复制效果如下:

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
说明:这种方法虽然简单方便但是并不能很好的控制。
第二种竖直分割线的实现方法:利用border实现竖直分割线
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="width:200px;float:left;height:200px;">内容区域</div>
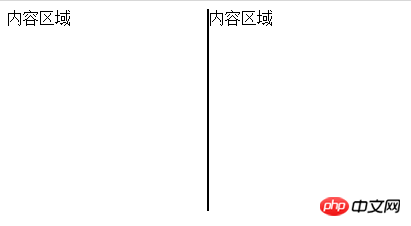
<div style="border:1px solid ;float:left;height:200px;"></div><!--这个div模拟垂直分割线-->
<div style="width:200px;float:left;height:200px;">内容区域</div>
</body>
</html>
登录后复制效果如下:

第三种竖直分割线的实现方法:利用border和padding
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.span1{
padding:12px 6px 200px 6px;
margin-left: 6px;
border-left: 1px solid;
font-size: 0;
}
</style>
</head>
<body>
<div>
<span>内容区域</span>
<span class="span1"></span>
<span>内容区域</span>
</div>
</body>
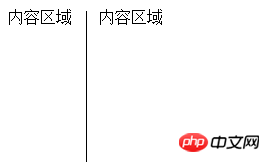
</html>登录后复制效果如下:

说明:这里使用padding主要是可以调控竖线的高度。
第四种竖直分割线的实现方法:利用背景图片实现竖直分割线
这种方法可以随意选择不同颜色,不同类型的分割线;但是在调整图片大小,尤其是宽度时,边缘会出现一定的锯齿的情况,而且,要调整图片的颜色还要换成其他的图片,不利于后期的调整。所以就不多说了,有感兴趣的朋友可以自己试试。
本篇文章到这里就全部结束了,更多其他精彩内容大家可以关注zzsucai.comhtml教程!!!
以上就是html竖直分割线如何设置?html竖直分割线的代码讲解的详细内容,更多请关注zzsucai.com其它相关文章!
