所属分类:web前端开发
css中,可以利用“text-decoration”属性使a标签不显示下划线,该属性的作用是规定添加到元素的修饰,当该属性的值为“none”时,标签会被显示为没有下划线的标准文本,语法为“a{text-decoration:none;}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样不显示a标签下划线
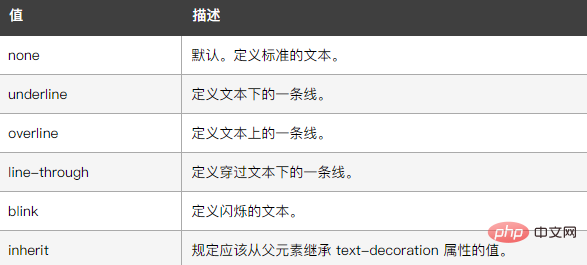
在css中可以利用text-decoration属性来使a标签不显示下划线,text-decoration 属性规定添加到文本的修饰。
其中需要注意的是:

下面我们通过示例来看一下怎样利用text-decoration来使a标签的下划线不显示,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
a{
text-decoration:none;
}
</style>
</head>
<body>
<a href="https://www.php.cn/" target="_blank">这是一个a标签</a>
</body>
</html>登录后复制输出结果:

(学习视频分享:css视频教程)
以上就是css怎样不显示a标签下划线的详细内容,更多请关注zzsucai.com其它相关文章!
