所属分类:web前端开发
那么本文咱们再给大家介绍一种用css快速实现波浪背景的方法,保证让你的页面拥有个性的背景,当然还有什么想要实现的背景风格大家可以评论告诉我!
注:本文将使用before选择器轻松生成波浪背景,并且会使用到 .png 文件格式的波形图像,可以自行创建或从此处下载。
下面我们就先直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<title>
如何使用CSS创建波浪背景 ?
</title>
<style>
body {
padding: 0%;
margin: 0%;
}
.demo {
padding: 200px;
text-align: center;
}
section {
width: 100%;
min-height: 300px;
}
.pattern {
position: relative;
background-color: #3bb78f;
background-image: linear-gradient(315deg,
#3bb78f 0%, #0bab64 74%);
}
.pattern:before {
content: "";
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 250px;
background: url(
https://img.zzsucai.com/202210/18/8i2kZ653413120300.png);
background-size: cover;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<section class="pattern">
<div class="demo">
<h1>PHP中文网</h1>
</div>
</section>
</body>
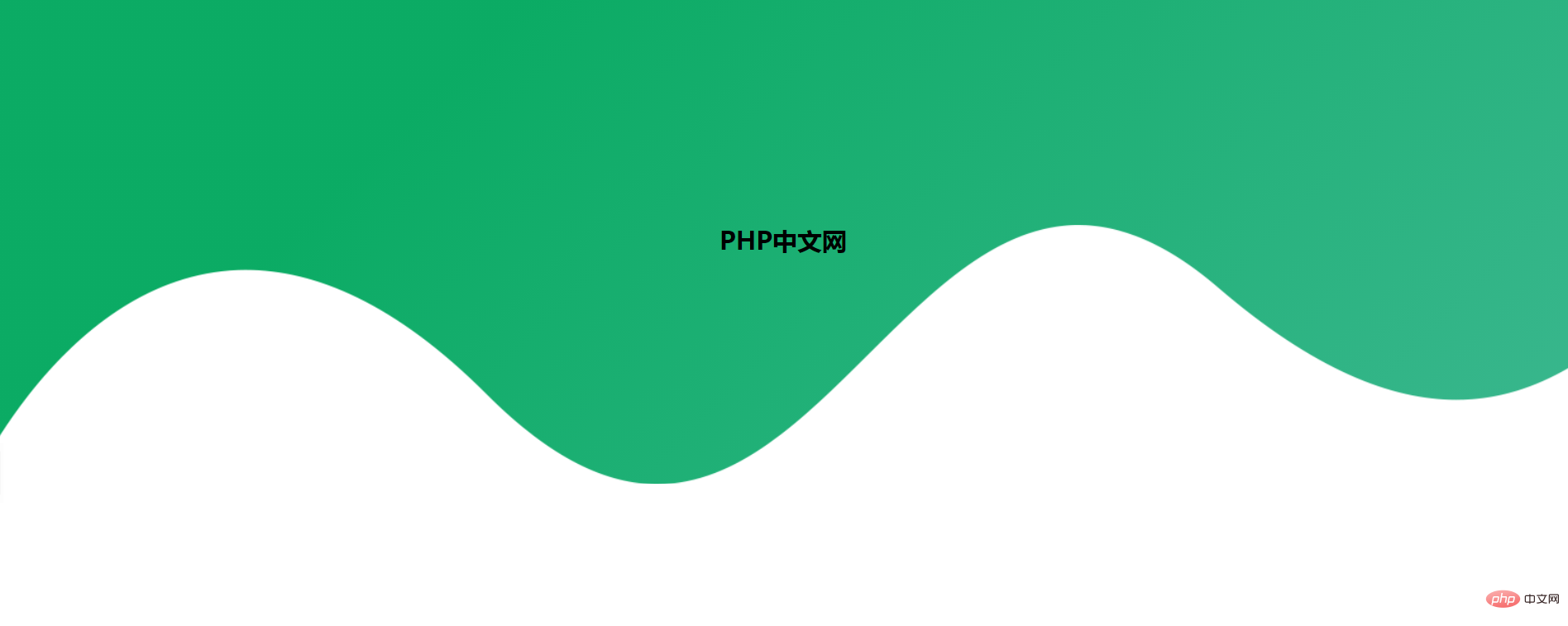
</html>登录后复制效果如下:

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
在上述代码中,首先,我们将为该部分添加一个基本背景,然后使用before选择器将波形 png 文件设置在我们的背景之上就可以实现波浪背景效果!
注:
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。(<section> 标签是 HTML 5 中的新标签。),并且所有浏览器都支持 <section> 标签。
:before 选择器在被选元素的内容前面插入内容。(使用 content 属性来指定要插入的内容。),并且在对于 IE8 及更早版本中的 :before,必须声明 <!DOCTYPE>。
PHP中文网平台有非常多的视频教学资源,欢迎大家学习《css视频教程》!
以上就是如何使用CSS创建波浪背景?的详细内容,更多请关注zzsucai.com其它相关文章!
