所属分类:web前端开发
之前的文章《html网页中如何实现居中效果(代码分享)》中,给大家介绍了如何让网页整体居中。下面本篇文章给大家介绍怎样使用css给HTML元素字体添加边框效果,我们一起看看怎么做。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
html元素添加边框用border属性来实现。
border 简写属性在一个声明设置所有的边框属性。
border属性的三要素
border-width 默认是 1px
border-style 边框样式
border-color 默认是黑色
border-style设置边框的样式可选
代码示例
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
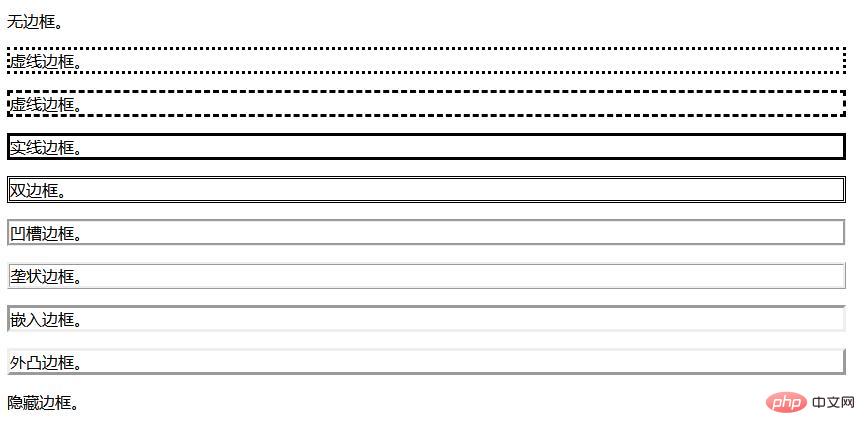
</style>登录后复制代码效果

方法步骤
1、设置div标签的class属性为mydiv
<div class="mydiv">随意写文字</div>
登录后复制1、<style type="text/css"></style>标签,页面的css样式。
<style type="text/css">...</style>
登录后复制2、mydiv的div进行样式设置,使用width和height属性设置div的宽度为85px和高度为20px。
.mydiv{
width: 85px;
height: 20px;
}登录后复制3、四个边框都设置成为1px实现灰色边框的方法。
1、border-left属性设置div的左边框;
2、border-right属性设置div的右边框;
3、border-top属性设置div的上边框;
4、border-bottom属性设置div的下边框。
border-left: 1px solid #ccc;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
border-right: 1px solid #ccc
登录后复制代码效果

推荐学习:CSS视频教程
以上就是手把手教你使用css给HTML字体添加边框效果(代码分享)的详细内容,更多请关注zzsucai.com其它相关文章!
