所属分类:web前端开发
之前的文章《手把手教你使用css3给文字添加阴影效果(代码详解)》中,给大家介绍了怎样使用cs3给文字添加阴影效果。下面本篇文章给大家介绍怎样使用css给文字添加边框或字体放大效果,我们一起看看怎么做。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
文字边框
p{ border:2px solid blue;}登录后复制文字边框代码示例
<meta charset="utf-8">
<title>文字边框</title>
<style>
p{ border:2px solid blue;}
</style>
</head>
<body>
<p>中文网1</p>
<p>中文网2</p>
<p>中文网3</p>
</body>
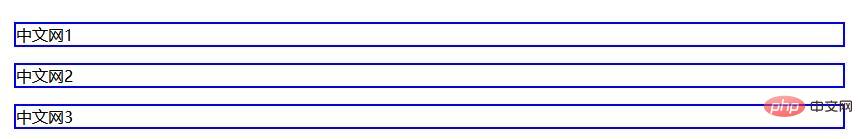
</html>登录后复制代码效果图

字体放大
通过元素的名称p选中所有的<p>元素
p{}登录后复制p指定样式规则
p {font-size:200%;} 将字体放大1倍登录后复制字体放大代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字边框</title>
<style>
p{font-size: 200%;}
p.one
{
border-style:dashed;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
p.four
{border-style:dashed;
border-width:2px;
border-color:red
</style>
</head>
<body>
<p class="one">zzsucai.com</p>
<p class="two">zzsucai.com</p>
<p class="three">zzsucai.com</p>
<p class="four">zzsucai.com</p>
</body>
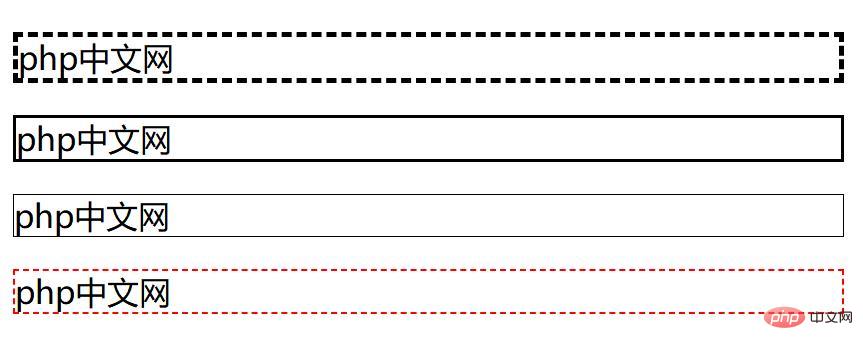
</html>登录后复制字体放大代码效果图

如果想让所有的段落拥有灰色背景,使用元素选择器<p>来定义
p{background:lightgray;} 选中所有的<p>设置背景色:亮灰色。登录后复制代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字边框</title>
<style>
p{background:lightgray; font-size: 200%;}
p.one
{
border-style:dashed;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
p.four
{border-style:dashed;
border-width:2px;
border-color:red
</style>
</head>
<body>
<p class="one">zzsucai.com</p>
<p class="two">zzsucai.com</p>
<p class="three">zzsucai.com</p>
<p class="four">zzsucai.com</p>
</body>
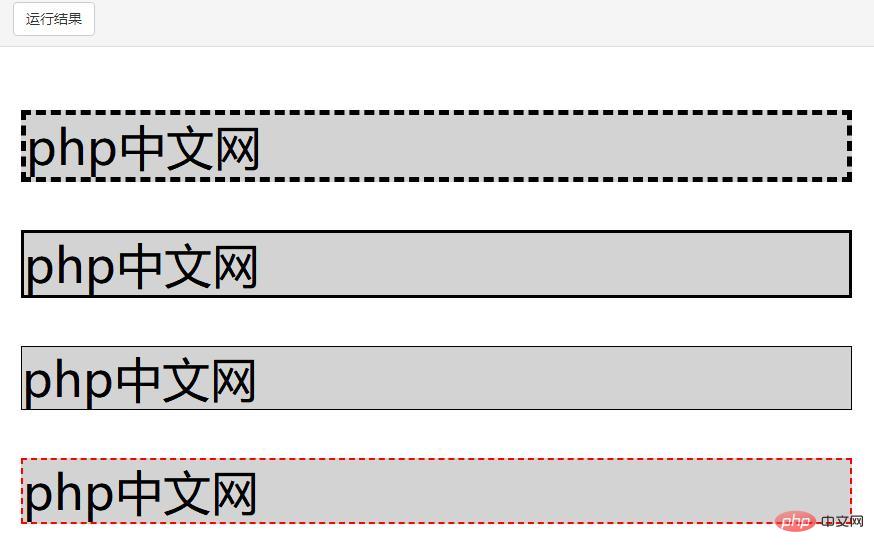
</html>登录后复制代码效果图

推荐学习:CSS视频教程
以上就是css怎么给文字添加边框或字体放大效果(代码详解)的详细内容,更多请关注zzsucai.com其它相关文章!
