所属分类:web前端开发
在css中,可以使用radio对象制作单选,只需要在input元素中设置“”样式即可。单选按钮是表示一组互斥选项按钮中的一个;当一个按钮被选中,之前选中的按钮就变为非选中的。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
<input name="Fruit" type="radio" value="" />
登录后复制使用html input标签,name为自定义,type类型为“radio”的表单,
Radio 对象代表 HTML 表单中的单选按钮。
在 HTML 表单中 <input type="radio"> 每出现一次,一个 Radio 对象就会被创建。
单选按钮是表示一组互斥选项按钮中的一个。当一个按钮被选中,之前选中的按钮就变为非选中的。
当单选按钮被选中或不选中时,该按钮就会触发 onclick 事件句柄。
您可通过遍历表单的 elements[] 数组来访问 Radio 对象,或者通过使用 document.getElementById()。
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<form action="" method="get">
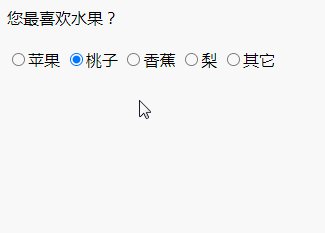
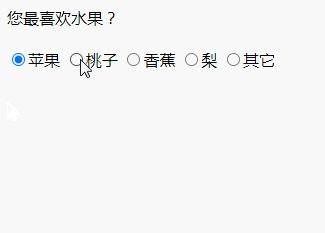
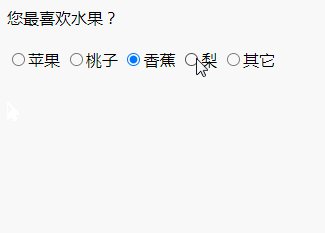
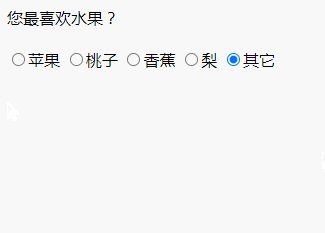
您最喜欢水果?<br /><br />
<label><input name="Fruit" type="radio" value="" />苹果 </label>
<label><input name="Fruit" type="radio" value="" />桃子 </label>
<label><input name="Fruit" type="radio" value="" />香蕉 </label>
<label><input name="Fruit" type="radio" value="" />梨 </label>
<label><input name="Fruit" type="radio" value="" />其它 </label>
</form>
</body>
</html>登录后复制截图

推荐学习:css视频教程
以上就是css中的单选怎么做的详细内容,更多请关注zzsucai.com其它相关文章!
