所属分类:web前端开发
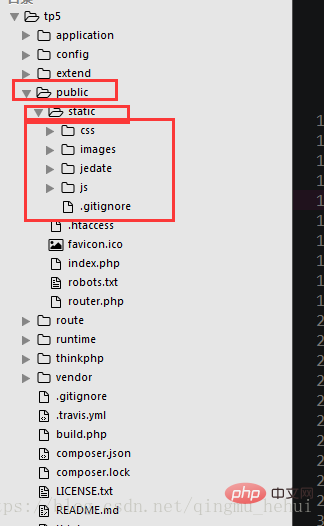
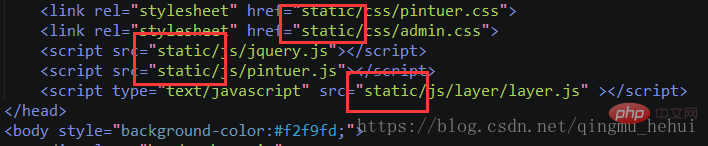
tp5引入css文件的方法:1、将css文件放在public目录下的static文件里即可;2、在页面引入中写上“<link rel="stylesheet" href="static/css文件名">”语句即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
其实很简单,只需要将css,js,image文件放在这个目录下即可

页面引入的话只需要这样写

就可以了!!!
推荐学习:css视频教程
以上就是tp5如何引入css文件的详细内容,更多请关注zzsucai.com其它相关文章!
