所属分类:web前端开发
css表格设置边框的方法:1、使用border属性给table元素添加边框,语法“table{border:宽度 样式 颜色;}”;2、使用border属性给td元素添加边框,语法“td{border:宽度 样式 颜色;}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
默认表格是没有边框的
<table>
<tr>
<td>商品</td>
<td>价格</td>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
登录后复制
我们可以通过css来给表格添加边框。
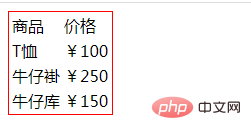
方法1:只对表格table标签设置边框
只对table标签设置border(边框)样式,将让此表格最外层table一个边框,而表格内部不产生边框样式。
语法:
table{
border: 1px solid red;
}登录后复制效果图:

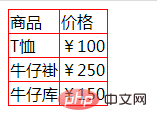
方法2:对td设置边框
对table表格td设置边框样式,表格对象内td将实现边框样式,但中间部分td会导致出现双边框。
语法:
td{
border: 1px solid red;
}登录后复制效果图:

如果觉得双线效果不好看。可以设置:
table {
border-collapse: collapse;
}登录后复制为表格(table)设置合并边框模型(合并边框),效果图:

(学习视频分享:css视频教程)
以上就是css怎么给表格设置边框的详细内容,更多请关注zzsucai.com其它相关文章!
