所属分类:web前端开发
在css中,可以使用width属性设置td宽度,只需要给td元素设置“width:宽度值;”样式即可。width属性设置元素的宽度,该属性定义元素内容区的宽度,在内容区外面可以增加内边距、边框和外边距。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css直接使用width属性设置表格td的宽度:
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
td.box1 {
width:10%;
border: medium solid red
}
td.box3 {
width:15%;
border: medium solid red
}
td.box5 {
width:20%;
border: medium solid red
}
td.box4 {
width:45%;
border: medium solid red
}
</style>
</head>
<body>
<table width="100%">
<td class="box1">10%</td>
<td class="box1">10%</td>
<td class="box3">15%</td>
<td class="box4">45%</td>
<td class="box5">20%</td>
</table>
</body>
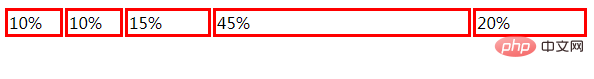
</html>登录后复制效果图:

width 属性设置元素的宽度。
这个属性定义元素内容区的宽度,在内容区外面可以增加内边距、边框和外边距。
属性值:
auto 默认值。浏览器可计算出实际的宽度。
length 使用 px、cm 等单位定义宽度。
% 定义基于包含块(父元素)宽度的百分比宽度。
inherit 规定应该从父元素继承 width 属性的值。
推荐学习:css视频教程
以上就是css如何设置td宽度的详细内容,更多请关注zzsucai.com其它相关文章!
