所属分类:web前端开发
css字体大小设置的方法是使用【font-size】属性设置字体大小,实际上它设置的是字体中字符框的高度,实际的字符字形可能比这些框高或矮。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、css3版,DELL G3电脑。
css字体大小设置的方法:
css可以使用font-size属性设置字体大小,实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。
示例
<html>
<head>
<style type="text/css">
h1 {font-size: 300%}
h2 {font-size: 200%}
p {font-size: 100%}
</style>
</head>
<body>
<h1>This is header 1</h1>
<h2>This is header 2</h2>
<p>This is a paragraph</p>
</body>
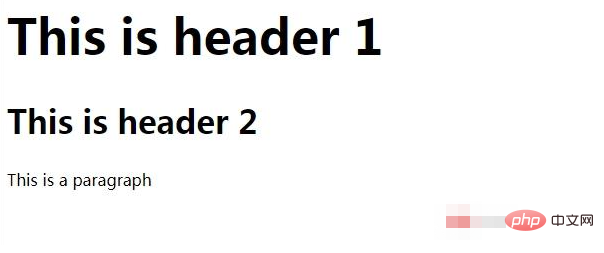
</html>登录后复制效果图:

以上就是css字体大小如何设置的详细内容,更多请关注zzsucai.com其它相关文章!
