所属分类:web前端开发
方法:1、在div中使用“position:absolute”和“transform:translate(-50%,-50%)”样式来居中。2、在div中使用“position:absolute”和“margin:auto”样式来居中。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
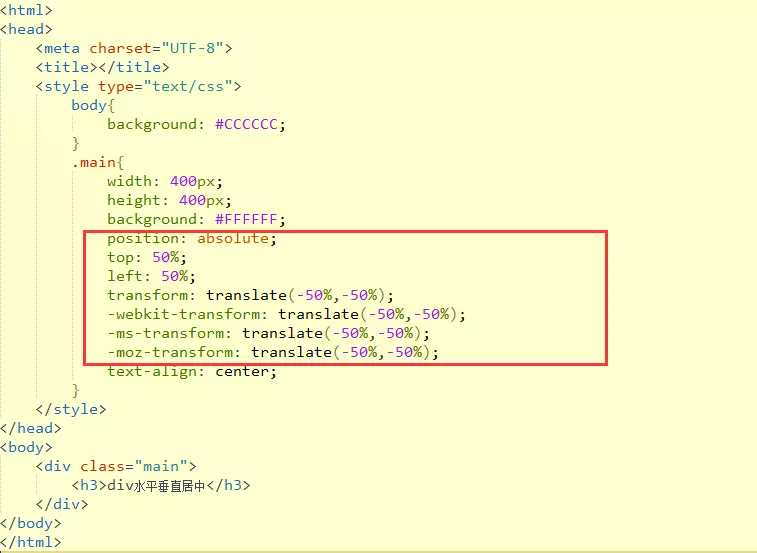
方法1:
div使用绝对定位position:absolute,并且设置left和top的值都为50%。使用css3的transform属性。transform:translate(-50%,-50%)。

效果图:

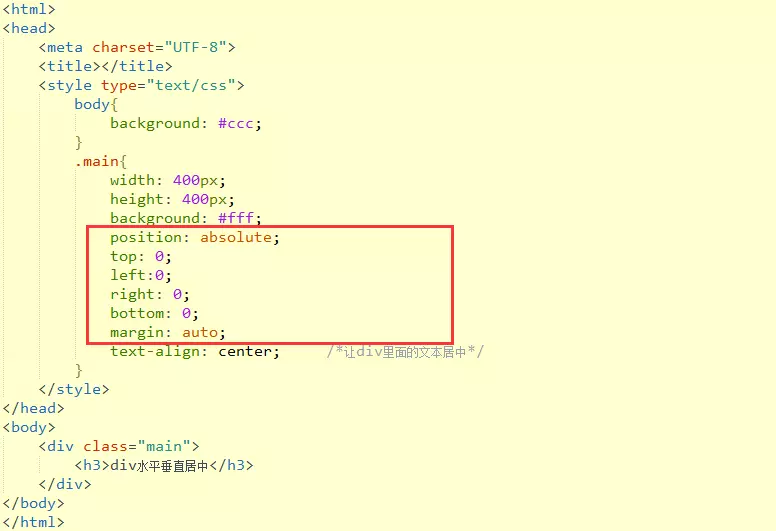
方法2:
对div使用绝对布局position:absolute;并设置top,left,right,bottom的值相等,但不一定都等于0;并且设置margin:auto。

效果图:

(学习视频分享:css视频教程)
以上就是css怎么让div居中的详细内容,更多请关注zzsucai.com其它相关文章!
