所属分类:web前端开发
css三种样式表写法:1、使用【<style type="text/css"> </style>】方法;2、使用【<link rel="stylesheet" href="1.css">】方法;3、使用【<h1 style=""】方法。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、css3版,DELL G3电脑。
css三种样式表写法:
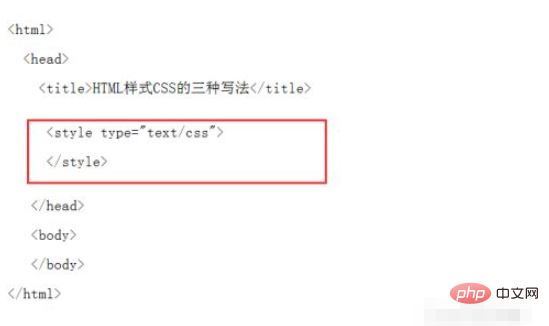
方法1
<style type="text/css"> </style>
登录后复制
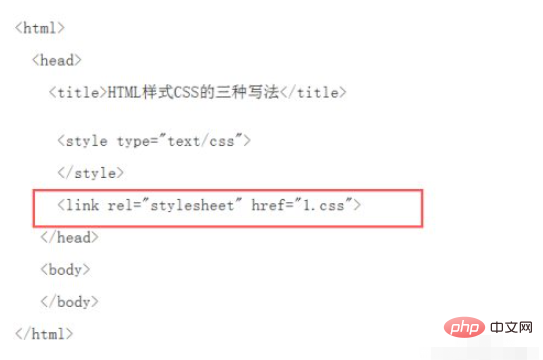
方法2
<link rel="stylesheet" href="1.css">
登录后复制
方法3
<h1 style="font-size:10px;">样式三</h1>
登录后复制
相关学习推荐:css教程
以上就是css三种样式表写法是什么的详细内容,更多请关注zzsucai.com其它相关文章!
