所属分类:web前端开发
css让一个表格居中的方法:首先新建html文件,在【index.html】中的【<style>】标签中,输入css代码;最后浏览器运行【index.html】页面即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、css3版,DELL G3电脑。
css让一个表格居中的方法:
1、首先,打开html编辑器,新建html文件,例如:index.html。

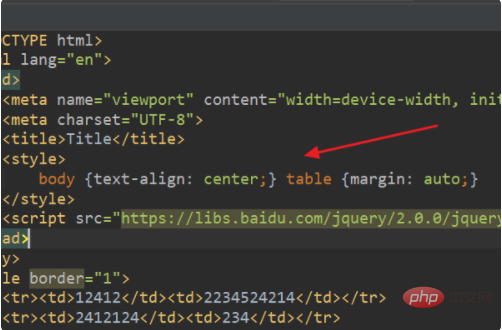
2、在index.html中的<style>标签中,输入css代码:
body {text-align: center;} table {margin: auto;}登录后复制
3、浏览器运行index.html页面,此时成功用css让表格居中了。

相关教程推荐:CSS视频教程
以上就是css怎么让一个表格居中的详细内容,更多请关注zzsucai.com其它相关文章!
