所属分类:web前端开发
css里调节字体颜色的方法是:可以利用color属性来设置字体颜色,如【color: #92a8d1;】或【color:rgb(255,0,51)】。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:windows10系统、css 3、thinkpad t480电脑。
要设置字体的颜色是非常简单的,css为我们提供了color属性,利用该属性我们可以随意调节字体的颜色。
属性介绍:
Color属性指定文本的颜色。
属性值:
颜色的名称 颜色的名称,比如red, blue, brown, lightseagreen等,不区分大小写
十六进制 十六进制符号 #RRGGBB 和 #RGB(比如 #ff0000)
RGB,红-绿-蓝(red-green-blue (RGB)) 规定颜色值为 rgb 代码的颜色,函数格式为 rgb(R,G,B),取值可以是 0-255 的整数或百分比。
示例1:
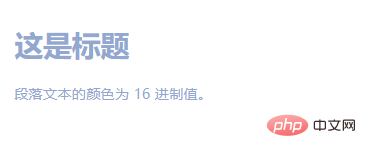
颜色为 16 进制值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
body {color: #92a8d1;}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>段落文本的颜色为 16 进制值。</p>
</body>
</html>登录后复制运行结果:

(学习视频分享:css视频教程)
示例2:
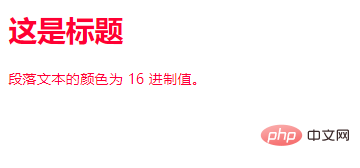
颜色值为 RGB:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
body {color: rgb(255,0,51);}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>段落文本的颜色为 16 进制值。</p>
</body>
</html>登录后复制运行结果:

相关推荐:CSS教程
以上就是css里怎样调节字体颜色的详细内容,更多请关注zzsucai.com其它相关文章!
