所属分类:web前端开发
在css中,可以使用box-shadow属性来实现下边框阴影效果,语法“box-shadow:0px 15px 10px -15px #000;”。box-shadow属性可以向框添加一个或多个阴影,用逗号分隔阴影列表。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
box-shadow 属性向框添加一个或多个阴影。
语法
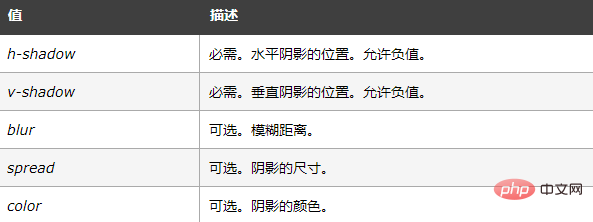
box-shadow: h-shadow v-shadow blur spread color inset;
登录后复制注释:box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。

【推荐教程:CSS视频教程 】

box-shadow:2px 2px 5px #000;
登录后复制box-shadow:0px 0px 10px #000;
登录后复制
box-shadow:inset 2px 2px 5px #000;
登录后复制
box-shadow:0px 0px 5px 10px #000;
登录后复制box-shadow:0px 15px 10px -15px #000;
登录后复制box-shadow:inset 0px 15px 10px -15px #000;
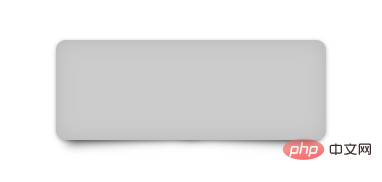
登录后复制::before和::after的乐趣使用伪元素::before和::after,我们能创造出非常逼真的只有图片才能实现的阴影效果。让我来看一个例子:

<div class="box11 shadow"></div>
登录后复制.box11 {
width: 300px;
height: 100px;
background: #ccc;
border-radius: 10px;
margin: 10px;
}
.shadow {
position: relative;
max-width: 270px;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3),
0px 0px 20px rgba(0,0,0,0.1) inset;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
transform:rotate(-3deg);
}
.shadow::after{
right:10px;
left:auto;
transform:rotate(3deg);
}登录后复制更多编程相关知识,请访问:编程视频!!
以上就是css怎么实现下边框阴影效果的详细内容,更多请关注zzsucai.com其它相关文章!
