所属分类:web前端开发
css阴影效果的实现方法:使用属性【Box-shadow】表现阴影效果,内阴影【box-shadow:inset 2px 2px 5px #000】;外阴影【box-shadow:2px 2px 5px #000】。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、css3版,DELL G3电脑。
css阴影效果的实现方法:
使用Box-shadow属性表现阴影效果是现代浏览器中是一个非常有用的技巧,通过它我们可以做出很多非常酷的东西。
基本用法


外阴影
box-shadow:2px 2px 5px #000;
登录后复制
box-shadow:0px 0px 10px #000;
登录后复制
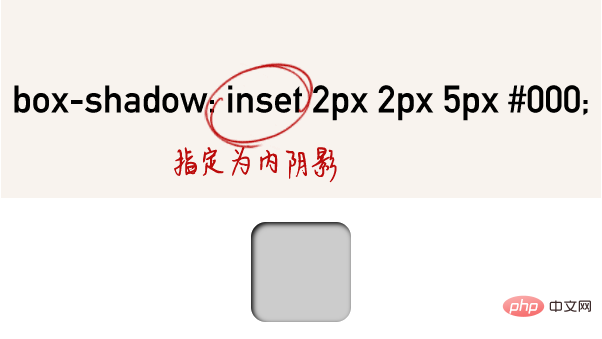
内阴影

box-shadow:inset 2px 2px 5px #000;
登录后复制阴影扩展长度值

box-shadow:0px 0px 5px 10px #000;
登录后复制
box-shadow:0px 15px 10px -15px #000;
登录后复制
box-shadow:inset 0px 15px 10px -15px #000;
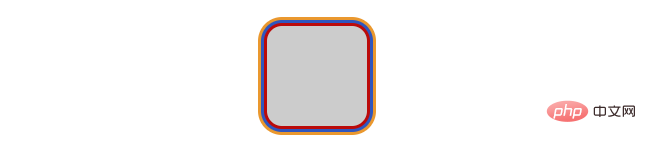
登录后复制多重阴影
box-shadow:0px 0px 0px 3px #bb0a0a,
0px 0px 0px 6px #2e56bf,
0px 0px 0px 9px #ea982e;登录后复制
相关教程推荐:CSS视频教程
以上就是css阴影效果如何实现的详细内容,更多请关注zzsucai.com其它相关文章!
