所属分类:web前端开发
首先我们介绍下播放视频的标签:
html5<video>标签:<video>标签定义视频,比如电影片段或其他视频流。
web上的视频直到现在,仍然不存在一项旨在网页上显示视频的标准。
今天,大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 video 元素来包含视频的标准方法。
一段简单的HTML5视频实例:
<video src="movie.ogg" controls="controls">
您的浏览器不支持 video 标签。
</video>
登录后复制找不到视频的时候网页上就会显示这段文字,
HTML5 video标签的视频格式:
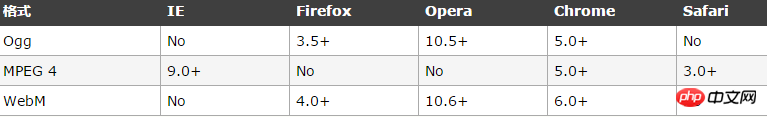
当前,video 元素支持三种视频格式:

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
现在说说HTML5 video标签如何在web网页上播放视频的呢:
1.基础用法:
<video src="hangge.mp4" controls></video>
登录后复制2.通过width和height设置视频窗口大小:
<video src="hangge.mp4" controls width="400" height="300"></video>
登录后复制3.预加载媒体文件:
设置preload不同的属性值,可以告诉浏览器应该怎样加载一个媒体文件:
值为auto:让浏览器自动下载整个文件
值为none:让浏览器不必预先下载文件
值为metadata:让浏览器先获取视频文件开头的数据块,从而足以确定一些基本信息(比如视频的总时长,第一帧图像等)
<!-- 用户点击播放才开始下载 --><video src="hangge.mp4" controls preload="none"></video>
登录后复制4.自动播放:
(1)使用autoplay属性可以让浏览器加载完视频文件后立即播放。
<video src="hangge.mp4" controls autoplay></video>
登录后复制(2)如果启用自动播放,可以将播放器设置为muted状态。这样自动播放时会静音,防止用户厌烦。用户需要的话可以点击播放器扬声器图标重新打开声音。
<video src="hangge.mp4" controls autoplay muted></video>
登录后复制5.循环播放:
使用loop属性让视频播放结束时,再从头开始播放。
<video src="hangge.mp4" controls loop></video>
登录后复制以上就是本篇关于HTML5 video视频标签的用法和解释,有问题的可以在下方留言提问。
【小编推荐】
html select标签怎么默认选中?select标签的使用介绍
HTML5 meter标签什么意思?meter标签的用法详解
以上就是html5播放视频的标签是什么?如何在web页面播放视频呢?(内附实例)的详细内容,更多请关注zzsucai.com其它相关文章!
