所属分类:web前端开发
安装 Webpack
在安装 Webpack 前,你本地环境需要支持 node.js。
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm
首先全局安装webpack,再npm初始化一个项目,并局部安装webpack开发工具
$ npm install webpack -g
登录后复制npm init (项目名称)
$ npm install webpack-dev-server --save-dev
登录后复制在项目目录下创建app文件夹,并创建index.js文件,写入如下代码
console.log('hello world');登录后复制在项目文件夹下打开命令行,输入如下命令
webpack app/index.js build/index.js
登录后复制出现如下代码即为成功

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
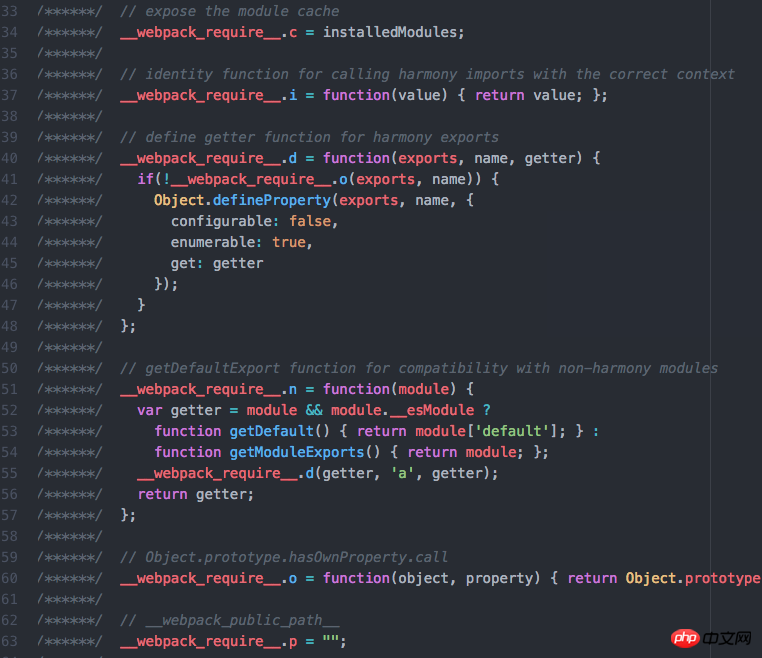
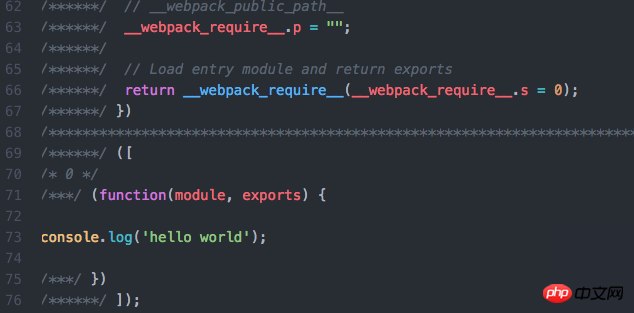
看下build/index.js文件的代码:



可以看到73行就是我们app/index.js 文件的代码
具体源码等改天我们再分析,今天我们主要的目的是体验。
这样一个一个代码敲效率太低,我们可以通过webpack.config.js文件来完成更高级的功能。
以上就是分享webpack实例教程的详细内容,更多请关注zzsucai.com其它相关文章!
