所属分类:web前端开发
在jquery中,parent()方法用于返回被选元素的直接父元素,返回的结果是一个包含着所有匹配元素的唯一父元素的元素集合,可以设置参数来规定缩小搜索父元素范围,语法为“$(selector).parent(filter)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery1.10.2版本、Dell G3电脑。
返回被选元素的直接父元素
parent()方法:
parent([expr]) :取得一个包含着所有匹配元素的唯一父元素的元素集合。
语法为:
$(selector).parent(filter)
登录后复制filter可选。规定缩小搜索父元素范围的选择器表达式。
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parent().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
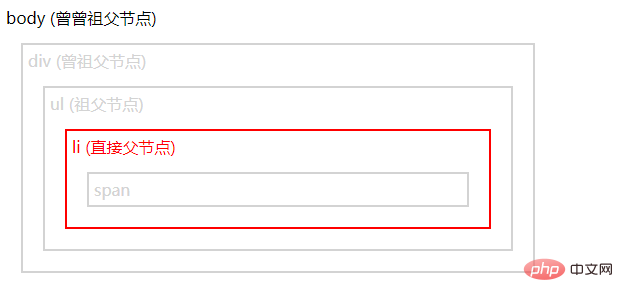
</html>登录后复制输出结果:

相关视频教程推荐:jQuery视频教程
以上就是jquery的parent方法怎么用的详细内容,更多请关注zzsucai.com其它相关文章!
