所属分类:web前端开发
在jquery中,可以利用remove()方法删除td元素,该方法用于移除被选元素,包括被选元素的所有的文本和子节点,语法为“td元素对象.remove();”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
remove() 方法移除被选元素,包括所有的文本和子节点。
该方法也会移除被选元素的数据和事件。
提示:如需移除元素,但保留数据和事件,请使用 detach() 方法代替。
提示:如只需从被选元素移除内容,请使用 empty() 方法。
语法如下:
$(selector).remove()
登录后复制示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("td").remove();
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>点击按钮,去除td</button>
</body>
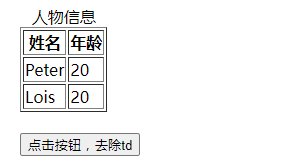
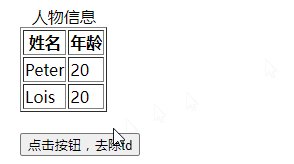
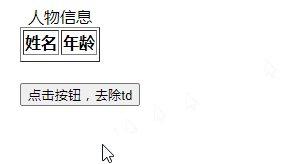
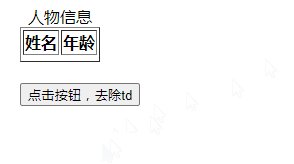
</html>登录后复制输出结果:

相关视频教程推荐:jQuery视频教程
以上就是jquery怎么删除td元素的详细内容,更多请关注zzsucai.com其它相关文章!
