所属分类:web前端开发
在jquery中,可以利用text()方法来获得指定元素中没有标签的内容,该方法会返回匹配元素删除了HTML标签的文本内容,语法为“$(selector).text()”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以利用text()方法来获得指定元素中没有标签的内容。
text() 方法设置或返回被选元素的文本内容。
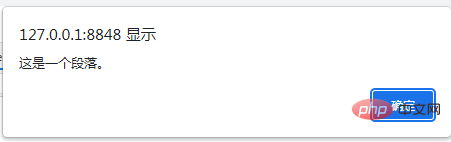
当该方法用于返回内容时,则返回所有匹配元素的文本内容(会删除 HTML 标记)。
当该方法用于设置内容时,则重写所有匹配元素的内容。
返回删除了HTML 标记的文本内容的语法:
$(selector).text()
登录后复制示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
alert($("p").text());
});
});
</script>
</head>
<body>
<button>返回所有p元素的文本内容</button>
<p>这是<b>一个</b>段落。</p>
</body>
</html>登录后复制
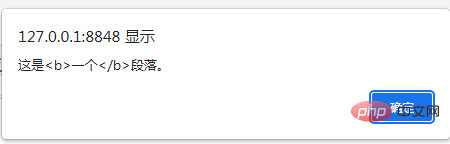
如果是没有删除HTML 标记的内容(html() 方法获取的内容),会返回:

【推荐学习:jQuery视频教程、web前端】
以上就是jquery怎么获得没有标签的内容的详细内容,更多请关注zzsucai.com其它相关文章!
