所属分类:web前端开发
表单点击增加一行的实现方法:1、使用click()函数给form元素绑定点击事件,并设置事件处理函数;2、在事件处理函数中,使用append()函数向表单中增加一行控件,语法为“$(this).append("表单输入控件元素");”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
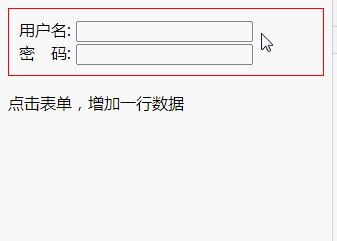
jquery表单实现点击增加一行
实现方法:
使用click()函数给form元素绑定点击事件,并设置事件处理函数
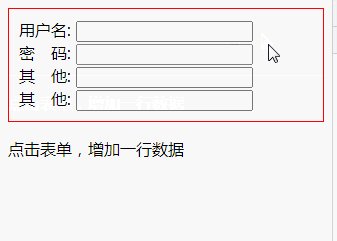
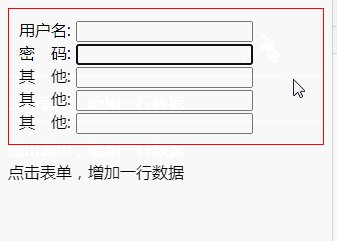
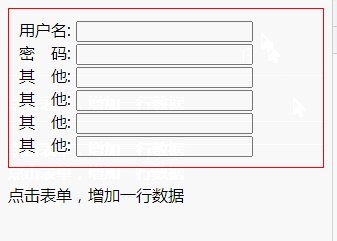
在事件处理函数中,使用append()函数向表单中增加一行
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("form").click(function() {
$(this).append("<br>其 他: <input>");
});
});
</script>
</head>
<body>
<form style="border: 1px solid red;padding: 10px;">
用户名: <input type="text" name="name"><br>
密 码: <input type='password' name='password'>
</form>
<p>点击表单,增加一行数据</p>
</body>
</html>登录后复制
说明:
append( ) 方法可以向所选元素内部的“末尾处”插入内容。
语法:
$(A).append(B)
登录后复制表示往 A 内部的末尾处插入 B。
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery表单怎么实现点击增加一行的详细内容,更多请关注zzsucai.com其它相关文章!
