所属分类:web前端开发
在JavaScript中,可以利用oncopy事件禁止拷贝,该事件在用户拷贝元素上的内容时触发,当按下“CTRL+C”或者在浏览器的编辑菜单中选择复制时都会触发该事件,语法为“object.oncopy=function(){...}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
oncopy 事件在用户拷贝元素上的内容时触发。
提示: oncopy 事件在用户拷贝元素时也会触发,例如, 拷贝 <img> 元素。
提示: oncopy 事件通常用于 type="text" 的 <input> 元素。
提示: 有三种方式可以拷贝元素和内容:
按下 CTRL + C
在你的浏览器的 Edit(编辑) 菜单中选择 "Copy(复制)"
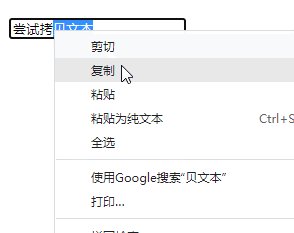
右键鼠标按钮,在上下文菜单中选择 "Copy(复制)" 命令。
语法
HTML 中:
<element oncopy="myScript">
登录后复制JavaScript 中:
object.oncopy=function(){myScript};登录后复制JavaScript 中, 使用 addEventListener() 方法:
object.addEventListener("copy", myScript);登录后复制示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<input type="text" oncopy="myFunction()" value="尝试拷贝文本">
<p id="demo"></p>
<script>
function myFunction() {
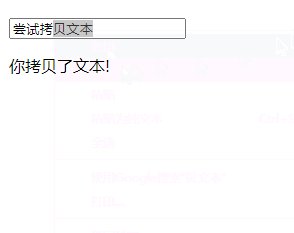
document.getElementById("demo").innerHTML = "你拷贝了文本!"
}
</script>
</body>
</html>登录后复制输出结果:

【相关推荐:javascript视频教程、web前端】
以上就是javascript怎么禁止拷贝的详细内容,更多请关注zzsucai.com其它相关文章!
