所属分类:web前端开发
在css3中,可用“pointer-events”属性设置input不可编辑,该属性可定义元素是否对指针做出反应,属性值设置为none时,元素不对指针事件做出反应,也即不可编辑,语法“input{pointer-events:none}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
pointer-events 属性定义元素是否对指针事件做出反应。
语法为:
pointer-events: auto|none;
登录后复制属性值 描述如下:
auto 默认值。元素对指针事件做出反应,比如 :hover 和 click。
none 元素不对指针事件做出反应。
initial 将此属性设置为其默认值。
inherit 从其父元素继承此属性。
示例如下;
<!DOCTYPE html>
<html>
<head>
<style>
.input1 {
pointer-events: none;
}
.input2{
pointer-events: auto;
}
</style>
</head>
<body>
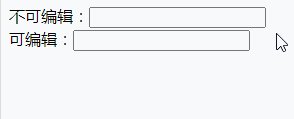
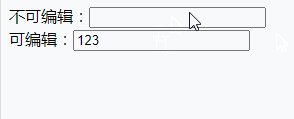
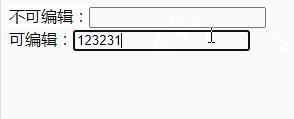
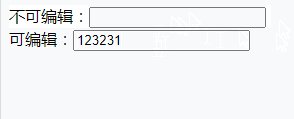
不可编辑:<input type="text" class="input1"><br>
可编辑:<input type="text" class="input2">
</body>
</html>登录后复制输出结果:

(学习视频分享:css视频教程)
以上就是css3怎么设置input不可编辑的详细内容,更多请关注zzsucai.com其它相关文章!
