所属分类:web前端开发
方法:1、用“[...str]”或“Array.from(str)”将字符串转为字符数组;2、用“arr.pop()”或“arr.splice(-1,1)”删除数组的最后一个元素;3、用“arr.join("")”将处理过的数组转回字符串。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es6字符串去掉最后一个字符
在es6中,想要去掉字符串最后一个字符,可以借助数组
1、先使用扩展运算符“...”或Array.from() 将字符串转为字符数组
var str = "abcdefg1234567"
var arr1=[...str];
var arr2=Array.from(str);
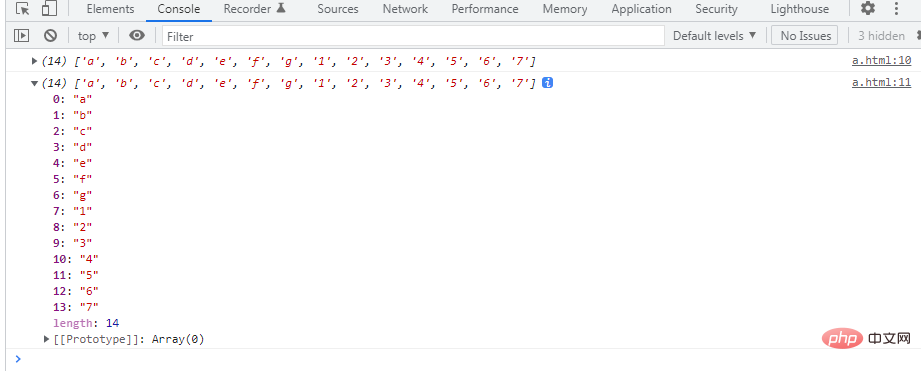
console.log(arr1);
console.log(arr2);
登录后复制
2、删除字符数组最后一个元素
可以使用pop()函数
var str = "abcdefg1234567"
var arr1=[...str];
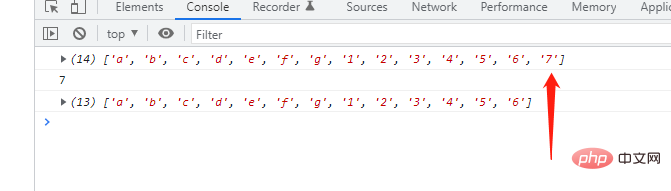
console.log(arr1);
console.log(arr1.pop());
console.log(arr1);
登录后复制
也可以使用splice()函数
var str = "abcdefg1234567"
var arr1=[...str];
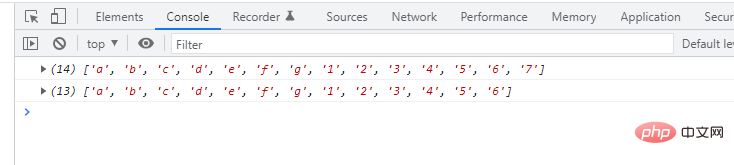
console.log(arr1);
arr1.splice(-1,1);
console.log(arr1);
登录后复制
3、将处理过的数组转回字符串
var s =arr1.join(""); //指定分隔符
console.log(s); //返回字符串登录后复制
【相关推荐:javascript视频教程、web前端】
以上就是es6字符串怎么去掉最后一个字符的详细内容,更多请关注zzsucai.com其它相关文章!
