所属分类:web前端开发
foreach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、ECMAScript 3版、Dell G3电脑。
foreach不是es6的方法。
foreach是es3中一个遍历数组的方法。

forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数进行处理。
array.forEach(function(currentValue, index, arr){...})登录后复制currentValue 必需。当前元素
index 可选。当前元素的索引值。
arr 可选。当前元素所属的数组对象。
返回值:undefined
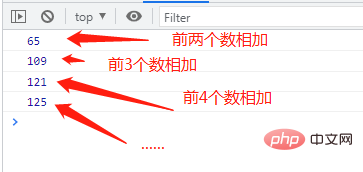
示例1:计算数组所有元素相加的总和
var sum = 0;
var numbers = [65, 44, 12, 4];
numbers.forEach(function(item) {
sum += item;
console.log(sum);
});登录后复制
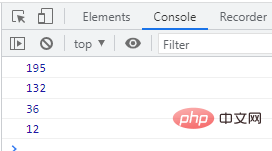
示例2:将数组中的所有值乘以数字3
var sum = 0;
var numbers = [65, 44, 12, 4];
numbers.forEach(function(item,index,arr) {
item = item * 3;
console.log(item);
});登录后复制
【相关推荐:javascript视频教程、web前端】
以上就是foreach是es6里的吗的详细内容,更多请关注zzsucai.com其它相关文章!
