所属分类:web前端开发
在jquery中,replaceall方法用于把被选元素替换为新的HTML元素,语法为“被选元素.replaceAll(被替换的元素)”;该方法与replaceWith()方法的作用相同,但replaceall()方法不能使用函数进行替换。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
replaceAll() 方法用指定的 HTML 内容或元素替换被选元素。
提示:replaceAll() 与 replaceWith() 作用相同。差异在于语法:内容和选择器的位置,以及 replaceWith() 能够使用函数进行替换。
语法
$(content).replaceAll(selector)
登录后复制content必需。规定替换被选元素的内容。
可能的值:
HTML 代码 - 比如 ("<div></div>")
新元素 - 比如 (document.createElement("div"))
已存在的元素 - 比如 ($(".div1"))
已存在的元素不会被移动,只会被复制,并包裹被选元素。
selector 必需。规定要替换的元素。
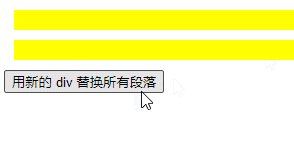
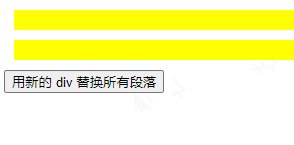
示例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$(document.createElement("div")).replaceAll("p");
});
});
</script>
<style>
div{height:20px;background-color:yellow;margin:10px;}
</style>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button class="btn1">用新的 div 替换所有段落</button>
</body>
</html>登录后复制输出结果:

相关视频教程推荐:jQuery视频教程
以上就是jquery中replaceall方法怎么用的详细内容,更多请关注zzsucai.com其它相关文章!
