所属分类:web前端开发
5种取值方式:1、用“元素对象.text()”获取指定元素的文本内容;2、用“元素对象.html()”获取元素中包含标签的内容;3、用“输入框元素.val()”获取用户输入内容;4、用“元素对象.attr("属性名")”获取指定属性的值等。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jquery中取值方式有多种方式,下面给大家介绍一下。
1、获取元素的内容值的两种方法:text()或html()
text() 方法可以返回被选元素的文本内容。
html() 方法可以返回被选元素的内容(innerHTML)。
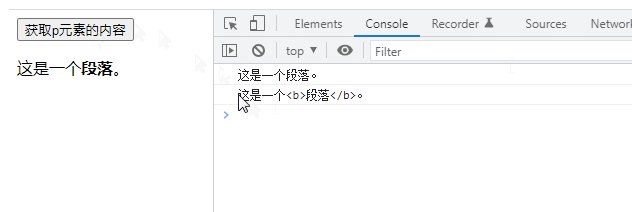
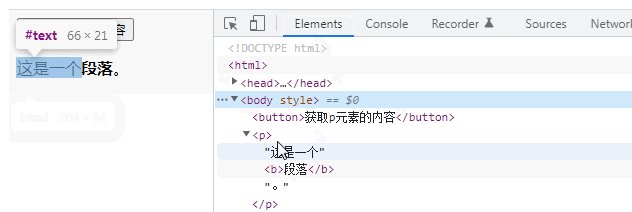
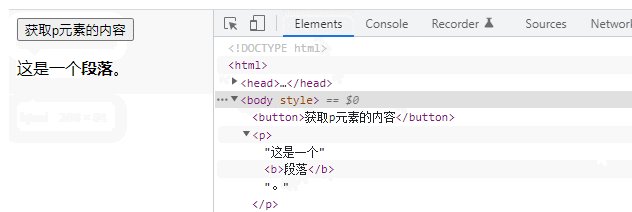
示例:使用text()获取文本内容,使用html()获取包含标签的内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log($("p").text());
console.log($("p").html());
});
});
</script>
</head>
<body>
<button>获取p元素的内容</button>
<p>这是一个<b>段落</b>。</p>
</body>
</html>登录后复制
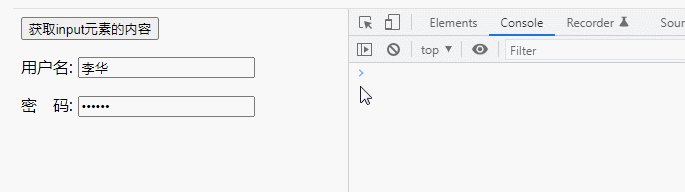
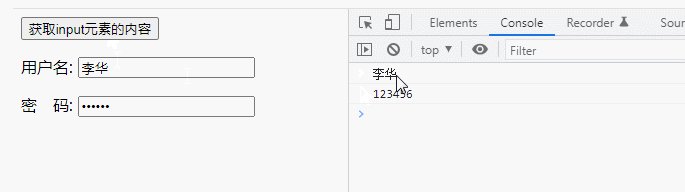
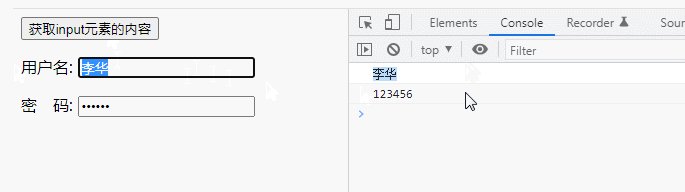
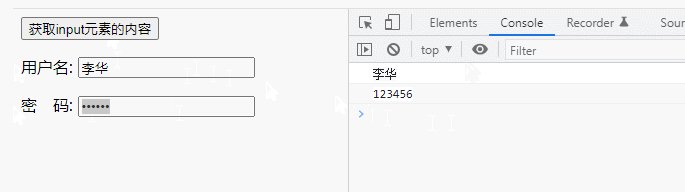
2、获取input输入框的输入值
input输入框的输入值由value 属性控制。可以直接利用val() 方法来获取,也可以attr("value") 方法来获取。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log($("input[type=text]").val());
console.log($("input[type=password]").attr("value"));
});
});
</script>
</head>
<body>
<button>获取input元素的内容</button>
<p>用户名: <input type="text" name="user" value="李华" /></p>
<p>密 码: <input type="password" name="password" value="123456" /></p>
</body>
</html>登录后复制
3、获取元素属性值
元素属性值可以通过两种方法获取:
attr() 方法
prop() 方法
区别:具有 true 和 false 这两种取值的布尔属性,如 checked、selected 和 disabled 等,建议使用 prop() 方法来操作,而其他的属性都建议使用 attr() 方法来操作。
示例1:使用attr()获取普通属性的值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log($("input").attr("name"));
});
});
</script>
</head>
<body>
<button>获取name属性值</button>
<p>用户名: <input type="text" name="user" value="李华" /></p>
</body>
</html>登录后复制
示例2:使用prop()获取布尔属性的值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log($("input").prop("disabled"));
});
});
</script>
</head>
<body>
<button>获取disabled属性值</button>
<p>密 码: <input type="password" name="password" value="123456" disabled /></p>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery有哪些取值方式的详细内容,更多请关注zzsucai.com其它相关文章!
