所属分类:web前端开发
jquery能自定义属性。jquery中,可用attr()来给元素添加自定义属性,并设置属性值;若只添加单个属性,可用“元素对象.attr("属性名","值")”,若多个属性则用“元素对象.attr({属性名:值,属性名:值,...})”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jquery能自定义属性。
在jquery中,有一个内置方法:attr(),可自定义属性。
attr()方法设置或返回被选元素的属性和值
当该方法用于返回属性值,则返回第一个匹配元素的值。
当该方法用于设置属性值,则为匹配元素设置一个或多个属性/值对。
该方法可以设置内置属性,也可以自定义属性添加到元素中。
如果是设置单个属性,可以使用以下语法:
$(selector).attr("属性名","值")登录后复制如果设置多个属性,可以使用以下语法:
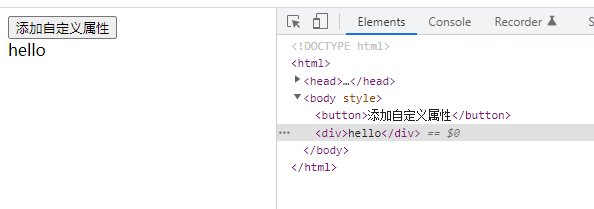
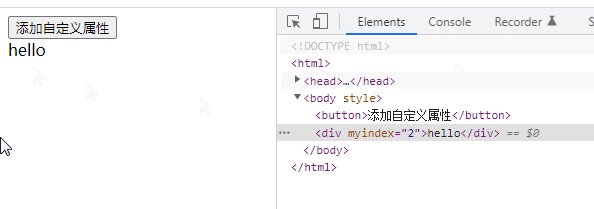
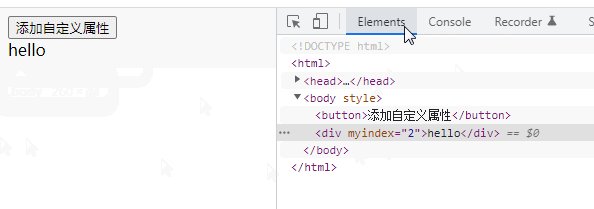
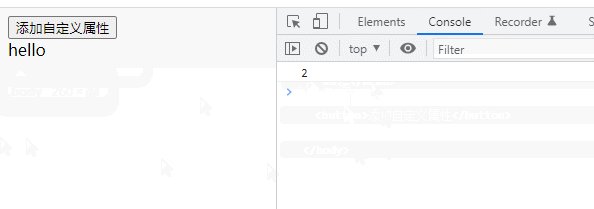
$(selector).attr({属性名:值,属性名:值,...})登录后复制实例:添加自定义属性并输出值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr('myIndex',2);
console.log($("div").attr('myIndex'));
});
});
</script>
</head>
<body>
<button>添加自定义属性</button>
<div>hello</div>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery能不能自定义属性的详细内容,更多请关注zzsucai.com其它相关文章!
