所属分类:web前端开发
在jquery中,可以利用prompt来设置带是否的提示框;当提示框出现后,用户需要输入某个值,然后点击“确认”或“取消”按钮才能继续操纵,若点击确认,则返回值为输入的值,若点击取消,则返回值为null,语法为“.prompt("sometext","defaultvalue")”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows10系统、jquery3.6.0版本、Dell G3电脑。
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法为:
.prompt("sometext","defaultvalue");登录后复制示例如下:
function myFunction(){
var x;
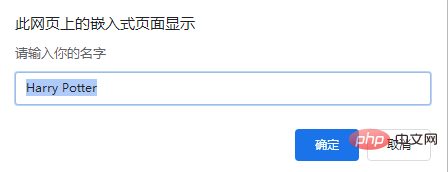
var person=prompt("请输入你的名字","Harry Potter");
if (person!=null && person!=""){
x="你好 " + person + "! 今天感觉如何?";
document.getElementById("demo").innerHTML=x;
}
}登录后复制输出结果:

扩展知识:
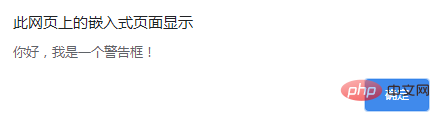
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法
.alert("sometext");登录后复制
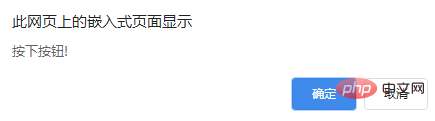
确认框
确认框通常用于验证是否接受用户操作。
当确认框弹出时,用户可以点击 "确认" 或者 "取消" 来确定用户操作。
当你点击 "确认", 确认框返回 true, 如果点击 "取消", 确认框返回 false。
语法
.confirm("sometext");登录后复制
视频教程推荐:jQuery视频教程
以上就是jquery怎么设置带是否的提示框的详细内容,更多请关注zzsucai.com其它相关文章!
