所属分类:web前端开发
css语法由选择器和声明(规则)两部分构成。选择器告诉浏览器该样式将作用于页面中哪些对象,而声明告诉浏览器如何去渲染选择器指定的对象;声明可以有一个或者无数个,而所有声明被放置在一对大括号“{}”内,然后整体紧邻选择器的后面。声明必须包括两部分:属性和属性值,属性和值之间需要使用冒号进行分隔,并用分号来标识一个声明的结束。css语法的完整格式“选择器{属性:属性值;...}”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
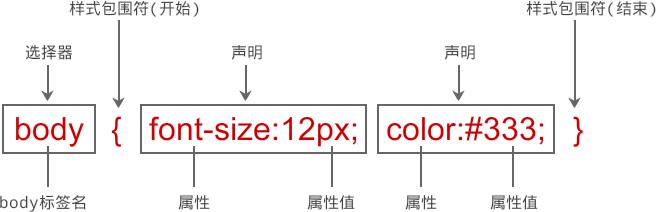
样式是 CSS 最小语法单元,每个样式包含两部分内容:选择器和声明(规则),如下图所示。

1、选择器(Selector)
选择器由 HTML 元素的 id、class 属性或元素名本身以及一些特殊符号构成,用来指定要为哪个 HTML 元素定义样式,例如选择器p就表示为页面中的所有<p>标签定义样式;
2、声明(Declaration)
声明可以有一个或者无数个,这些声明告诉浏览器如何去渲染选择器指定的对象。所有声明被放置在一对大括号{ }内,然后整体紧邻选择器的后面。
声明必须包括两部分:属性和属性值,并用分号来标识一个声明的结束,在一个样式中最后一个声明可以省略分号。
属性:您希望给 HTML 元素设置的样式名称,由一系列关键词组成,例如 color(颜色)、border(边框)、font(字体)等,CSS 中提供了众多属性,您可以通过 W3C 官网查看;
值:由数值和单位或者关键字组成,用来控制某个属性的显示效果,例如 color 属性的值可以是 red 或 #F1F1F1 等。
属性和值之间需要使用冒号
:进行分隔,每个属性和值的组合可以看作一个声明,每个声明的末尾都需要使用分号;作为结尾,属于同一选择器的声明需要使用花括号{ }包裹起来。
selector {property: value;}
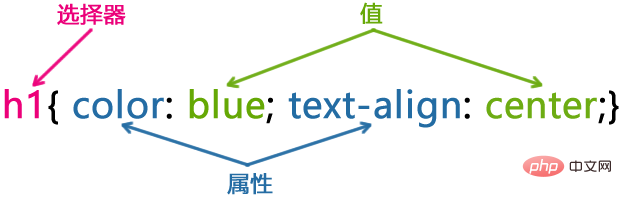
选择器{属性:属性值;}登录后复制【示例1】可以按照如下图所示的语法规则来定义 CSS 样式:

上图的语法示例中:
选择器 h1 表示要为网页中所有的<h1>标签定义样式;
属性 color 表示字体颜色,值 blue 则表示将字体设置为蓝色;
属性 text-align 表示文本的对齐方式,值 center 则表示将文本的对齐方式设置为居中对齐。
为了使 CSS 更具可读性,您可以在定义 CSS 时每一行代码上只放置一个声明,如下所示:
h1 {
color: blue;
text-align: center;
}登录后复制提示:CSS 中的属性和大部分值都是不区分大小写的,但 CSS 中的选择器通常区分大小写,例如类选择器
.bianchengbang和.BianChengBang就表示两个不同的选择器。
多个样式可以并列在一起,不需要考虑如何进行分隔。
【示例2】定义段落文本的背景色为紫色,则可以在上面样式基础上定义如下样式。
body{ font-size: 12px; color: #CCCCCC;} p{ background-color: #FF00FF; }登录后复制由于 CSS 语言忽略空格(除了选择器内部的空格外),因此可以利用空格来格式化 CSS 源代码,则上面代码可以进行如下美化:
body {
font-size: 12px;
color: #CCCCCC;
}
p {
background-color: #FF00FF;
}登录后复制这样在阅读css源代码时就一目了然了,既方便阅读,也更容易维护。
任何语言都需要注释,HTML 使用<!- 注释语句-> 来进行注释,而 CSS 使用/* 注释语句 */来进行注释。
【示例3】对于上面样式可以进行如下注释。
body { /*页面基本属性*/
font-size: 12px;
color: #CCCCCC;
}
/*段落文本基础属性*/
p {
background-color: #FF00FF;
}登录后复制CSS高级语法:选择器的分组
你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。
用逗号将需要分组的选择器分开。在下面的例子中,我们对所有的标题元素进行了分组。所有的标题元素都是绿色的。
h1,h2,h2,h3,h5,h6 {
color: green;
}登录后复制(学习视频分享:css视频教程)
以上就是css语法由哪两种构成的详细内容,更多请关注zzsucai.com其它相关文章!
