所属分类:web前端开发
javascript是一种跨平台的解释型、动态类型、弱类型、基于原型的脚本语言。JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。JavaScript代码不能够独立运行,一般情况下需要使用script标签把它放在HTML中,借助浏览器环境来运行。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript是什么语言
JavaScript是一种动态类型、弱类型、基于原型的脚本语言。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML网页上使用,用来给HTML网页增加动态功能。
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
JavaScript 是一种跨平台的解释型语言,不需要提前编译,能在各种操作系统下运行。
JavaScript 具有以下特点:
1) 解释型脚本语言
JavaScript 是一种解释型脚本语言,与 C、C++ 等语言需要先编译再运行不同,使用 JavaScript 编写的代码不需要编译,可以直接运行。
2) 面向对象
JavaScript 是一种面向对象语言,使用 JavaScript 不仅可以创建对象,也能操作使用已有的对象。
3) 弱类型
JavaScript 是一种弱类型的编程语言,对使用的数据类型没有严格的要求,例如您可以将一个变量初始化为任意类型,也可以随时改变这个变量的类型。
4) 动态性
JavaScript 是一种采用事件驱动的脚本语言,它不需要借助 Web 服务器就可以对用户的输入做出响应,例如我们在访问一个网页时,通过鼠标在网页中进行点击或滚动窗口时,通过 JavaScript 可以直接对这些事件做出响应。
5) 跨平台
JavaScript 不依赖操作系统,在浏览器中就可以运行。因此一个 JavaScript 脚本在编写完成后可以在任意系统上运行,只需要系统上的浏览器支持 JavaScript 即可。
运行JavaScript代码
JavaScript 程序不能够独立运行,只能在宿主环境中执行。一般情况下可以把 JavaScript 代码放在网页中,借助浏览器环境来运行。
在 HTML 页面中嵌入 JavaScript 脚本需要使用 <script> 标签,用户可以在 <script> 标签中直接编写 JavaScript 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript程序</title>
<script type="text/javascript">
document.write("<h1>PHP中文网:https://www.php.cn/</h1>");
</script>
</head>
<body></body>
</html>登录后复制
也可以将JavaScript 代码放在 JavaScript 脚本文件中。JavaScript 脚本文件是文本文件,扩展名为.js,使用任何文本编辑器都可以编辑。然后使用 <script> 标签可以在HTML 页面中导入 JavaScript 文件。
例:
在test.js 文件中编写如下 JavaScript 代码。
alert("PHP中文网:https://www.php.cn/");登录后复制在HTML 文档<head> 标签内插入一个 <script> 标签。定义 src 属性,设置属性值为指向外部 JavaScript 文件的 URL 字符串。代码如下:
<script type="text/javascript" src="test.js"></script>
登录后复制
注意:使用<script>标签包含外部 JavaScript 文件时,默认文件类型为 Javascript。因此,不管加载的文件扩展名是不是 .js,浏览器都会按 JavaScript 脚本来解析。
JS 可以做什么
JavaScript 可以用于 Web 开发的各个领域,例如:
Web 应用开发:日常生活中我们所浏览的网页都是由 HTML、CSS、JavaScript 构成的,通过 JavaScript 可以实时更新网页中元素的样式,并可以实现人与网页之间的交互(例如监听用户是否点击了鼠标或按下了某个按键等),还可以在网页中添加一些炫酷的动画;
移动应用开发:除了可以进行 Web 应用开发外,JavaScript 还可以用来开发手机或平板电脑上的应用程序,而且我们还可以借助一些优秀的框架(例如 React Native),让开发更加轻松;
Web 游戏:我们在网页中玩过的那些小游戏,都可以使用 JavaScript 来实现;
后端 Web 应用开发:以前我们都是使用 JavaScript 来进行 Web 应用程序前端部分的开发,但随着 Node.JS(一个 JavaScript 运行环境)的出现,使得 JavaScript 也可以用来开发 Web 应用程序的后端部分。
JavaScript 游戏引擎
使用 HTML5,CSS3 和 Javascript 可以帮助面向对象开发者开发拥有各种特性的游戏,比如:3D 动画效果,Canvas,数学,颜色,声音,WebGL 等等。最明显的优势在于使用 HTML5 开发的游戏能在任何现代化流行的设备上运行。
1. Crafty
craftyJS 个轻量级的,模块化 JavaScript 游戏引擎,包括了许多组件:动画,事件管理,重新划分区域,碰撞检测,sprite 等等。它支持所有类型的浏览器,比如 IE9。不需要 dom 操作和自定义绘图程序。

2. Quintus
Quintus 引擎是个 HTML5 游戏引擎,模块化,轻量级,而且带有简洁的 Javascript 友好的语法。 Quintus 是一个易学,使用有趣的 JavaScript HTML5 游戏引擎,支持移动和桌面开发。包含一个模块化的引擎可轻松开发游戏,并在同一个页面上运行多个实例。

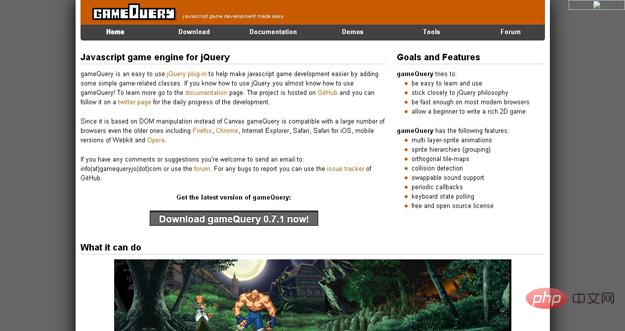
3. Gamequery
gameQuery 是 个易于使用的 jQuery 插件,可以通过添加相关游戏的类来帮助开发 Javascript 游戏,自从它使用 DOM 操作代替了 Canvas gameQuery ,现在可以兼容大量的浏览器,即使是比较旧的版本:Firefox, Chrome, Internet Explorer, Safari, Safari for iOS, mobile versions of Webkit 和 Opera。

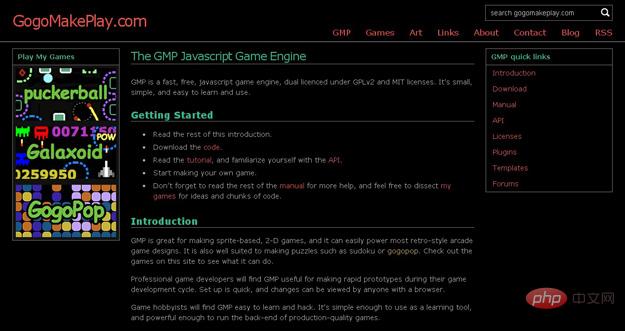
4. GMP
GMP 是个杰出的制作基于 sprite ,2D 游戏的引擎。它可以很容易就设计出最 retro 风格的街机游戏,同时也是很好的制作游戏的工具(比如 sudoku 和 gogopop)。在线演示

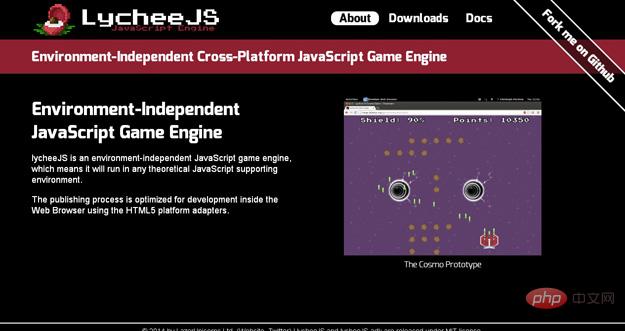
5. lycheeJS
lycheeJS 是个 JavaScript 游戏库,提供完整的原型解决方案和 HTML5 Canvas 部署,在 Web 浏览器或者原生环境的 WebGL 或者是基于原生 OpenGL (ES) 的游戏。这个项目的开发过程优化了 Google Chrome 和它自身的开发工具。

6. Enchant.js
Enchant.js 是个简单的 JavaScript 框架,可以使用 HTML5 和 JavaScript 来开发简单的游戏和应用。现在还是由 UEI 的 Akihabara 研究中心来开发和维护。在线演示

7. Starlingjs
Starling Starling 是在 Stage3D APIs 基础上开发的一种 ActionScript 3 2D 框架(可用于 Flash Player 11 和 Adobe AIR 3 的桌面)。 Starling 是为游戏开发设计的,但是你可以将它应用于很多其它的应用程序。 在不必涉及低级 Stage3D APIs 情况下,Starling 使得编写具有快速 GPU 加速功能的应用程序成为可能。

(学习视频分享:web前端入门)
以上就是javascript是什么语言的详细内容,更多请关注zzsucai.com其它相关文章!
