所属分类:web前端开发
实现步骤:1、创建一个包含多个数据的数组,语法“var 数组名=[数组1,数值2..数值N];”;2、用forEach()迭代数组计算数组元素总和(总分),语法“var s=0;function f(v){s+=v;}数组.forEach(f);”;3、用length属性计算数组长度,语法“数组.length;”;4、将总分除以数组长度即可获取平均值,语法“总分/数组长度”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在javascript中,可以借助数组,利用forEach()方法和length属性来求总分和平均值。
实现步骤:
步骤1:创建一个包含多个数字数据的数组
var 数组名=[数值1,数值2..,数值N];
登录后复制步骤2:利用forEach()迭代数组计算数组元素总和(总分)
var sum = 0;
function f(value) {
sum += value;
}
数组对象.forEach(f);登录后复制步骤3:利用length属性计算数组长度
var len=数组对象.length;
登录后复制步骤4:将 总分 除以 数组长度
var avg=sum/len;
登录后复制实现示例:
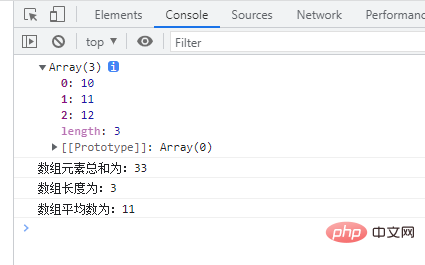
var a = [10, 11, 12], sum = 0,len,avg;
console.log(a);
function f(value) {
sum += value;
}
a.forEach(f);
console.log("数组元素总和为:"+sum);
len=a.length;
console.log("数组长度为:"+len);
avg=sum/len;
console.log("数组平均数为:"+avg);登录后复制
说明:
1、forEach() 方法
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
array.forEach(funtion callbackfn(value, index, array), thisValue)
登录后复制funtion callbackfn(value, index, array):必需参数,指定回调函数,最多可以接收三个参数:
value:数组元素的值。
index:数组元素的数字索引。
array:包含该元素的数组对象。
thisValue:可省略的参数,回调函数中的 this 可引用的对象。如果省略 thisArg,则 this 的值为 undefined。
2、length属性
length 属性可设置或返回数组中元素的数目。
语法
设置数组的数目:
array.length=number
登录后复制返回数组的数目:
array.length
登录后复制返回值:
一个数字,表示数组中的对象的元素数目。
【相关推荐:javascript视频教程、编程视频】
以上就是javascript求总分和平均值的详细内容,更多请关注zzsucai.com其它相关文章!
