所属分类:web前端开发
1、Pdfvuer
DF 查看器,使用 Mozilla 的 PDF.js,支持 Vue2 和 Vue3
项目地址:https://www.npmjs.com/package/pdfvuer

前端(vue)入门到精通课程,老师在线辅导:联系老师
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
Pdfvuer - 用于Vue应用中的一个PDF查看器,基于PDF.js封装。(学习视频分享:vuejs教程)
2、vue3-marquee
无缝滚动组件
项目地址:https://vue3-marquee.vercel.app/
github地址:https://github.com/megasanjay/vue3-marquee

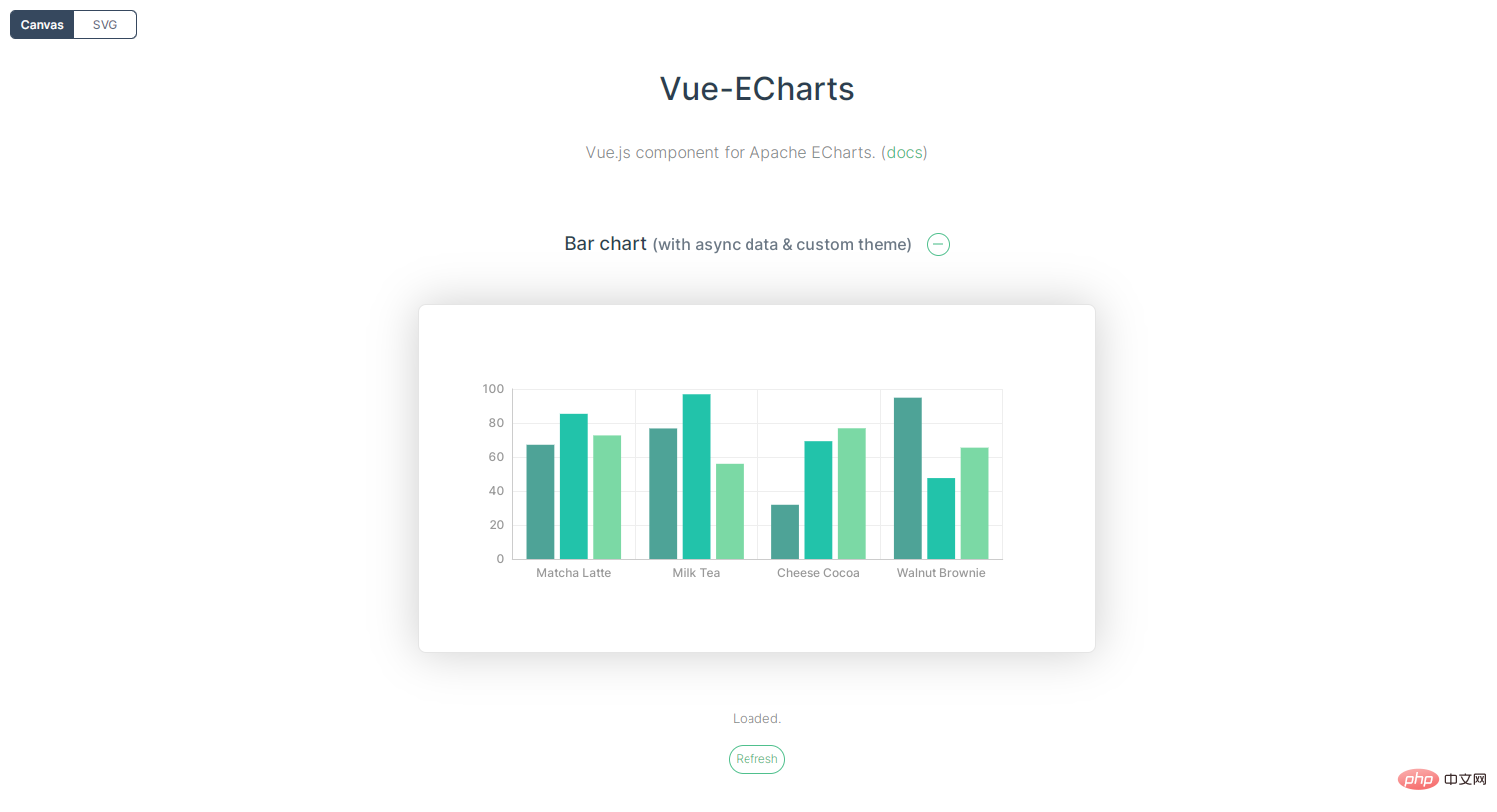
3、Vue-ECharts
百度Apache ECharts的 Vue.js 组件。 配置参考Echarts官方,基于 ECharts v5+ 开发,适用于Vue.js 2/3。
项目地址:https://vue-echarts.dev/
github地址:https://github.com/ecomfe/vue-echarts/blob/main/README.zh-Hans.md

4、iconpark
字节跳动出品,将一个SVG图标转化为多个主题,并生成React图标,Vue图标,svg图标
项目地址:https://iconpark.oceanengine.com/home

IconPark图标库是一个通过技术驱动矢量图标样式的开源图标库,可以实现根据单一SVG源文件变换出多种主题, 具备丰富的分类、更轻量的代码和更灵活的使用场景;致力于构建高质量、统一化、可定义的图标资源,让大多数人都能够选择适合自己的风格图标。
GitHub地址:https://github.com/bytedance/IconPark
React包(NPM地址):https://www.npmjs.com/package/@icon-park/react
Vue包(NPM地址):https://www.npmjs.com/package/@icon-park/vue
Vue3包(NPM地址):https://www.npmjs.com/package/@icon-park/vue-next
SVG包(NPM地址):https://www.npmjs.com/package/@icon-park/svg
使用IconPark的平台
已覆盖字节跳动商业化产品系所有平台,并被12个平台作为底层代码引入使用,保证了图标样式与认知的统一性
(学习视频分享:web前端开发、编程入门)
以上就是【整理总结】4个Vue3可视化工具的详细内容,更多请关注zzsucai.com其它相关文章!