所属分类:web前端开发
react key报错的解决办法:1、在报错的页面搜索“map”或者“forEach”方法,然后添加唯一的key标识符;2、给footer里面自定义的按钮添加“key”属性即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react key 报错怎么办?
react key值报错分析
使用react的时候很容易出现key报错的问题,一般的解决方式就是,再报错的页面搜索 map 或者 forEach 这俩个方法,添加唯一的key标识符
{arr.map(item)=>{
<div value={item.name} key={item.id}>{item.name}</div>
}
}(切记key必须是唯一的,如果没有唯一值,你可以使用index作为key值)
{arr.map(item,index)=>{
<div value={item.name} key={index}>{item.name}</div>
}
}登录后复制也有特殊情况,你使用了Modal组件,并且自定义了里面的footer属性
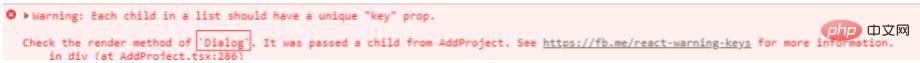
就会报如下图的错误

这是你就需要给footer里面自定义的按钮添加key属性,代码如下
<Model
title:"新建"
visible={visible}
onCancel={()=>this.onCancel}
onOk={()=>this.onOk}
width={500}
footer={[
<div>
<Button key="submit" onClick={this.save}>保存</Button>
<Button key="back" onClick={this.cancelBack}>取消</Button>
</div>
]}
></Modal>登录后复制推荐学习:《react视频教程》
以上就是react key 报错怎么办的详细内容,更多请关注zzsucai.com其它相关文章!